[ad_1]
To get this product on 50 percent discount contact me on this link

If you can’t access to the live demo. Please try again later.
French developper, there can be spelling mistakes.
Scalable Vector Graphics is an image format which can be animated by javascript. This item enable you to animate a SVG document from a video (works also without video).





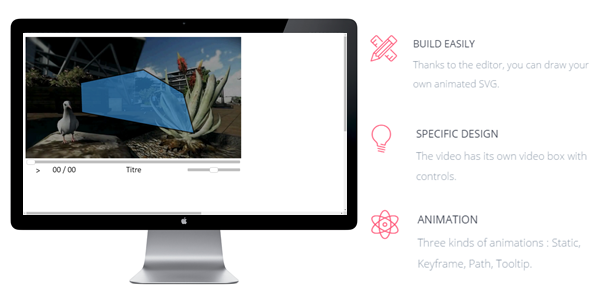
Editor
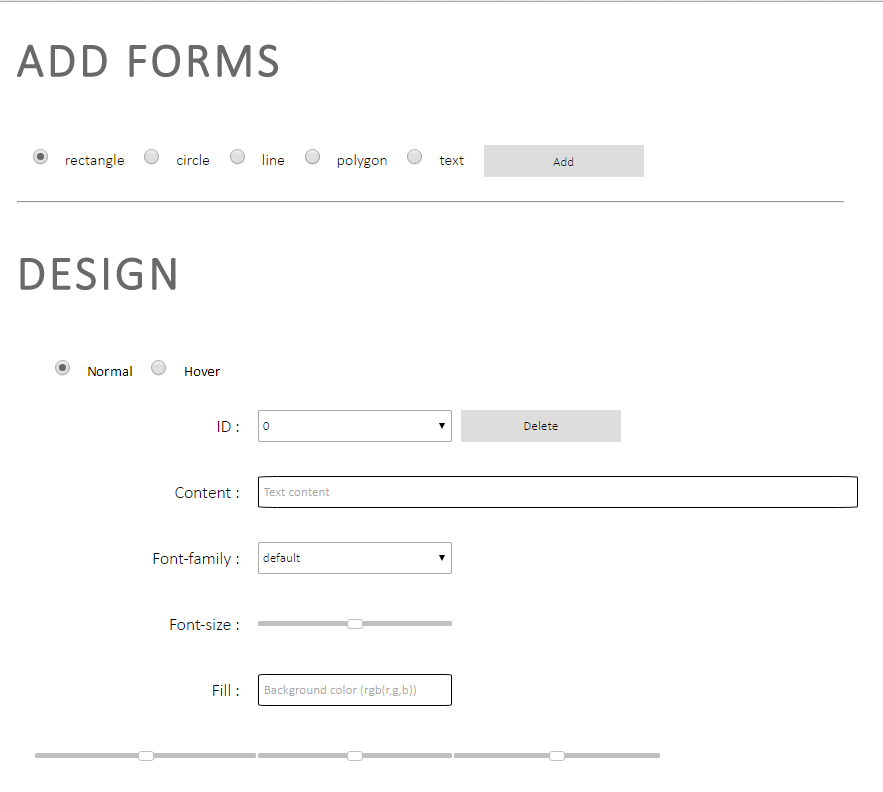
Thanks to the editor, you can draw your own animated SVG.
Import a video, define the video box size & design, add, delete and edit SVG forms. Animate them with Javascript thanks to powerful libraries Jquery.js, Keyframe.js, Velocity.js
Easily change/switch/swap every forms thanks to the WYSIWYG interface.
Create, modify and delete forms with a WYSIWYG. Set hover attribute, keyframe animation, path, tooltip message.
Documented and resourceful editor. Let’s build your own SVG project easily with a clear and modern design.

Design
The video has its own video box design with controls.
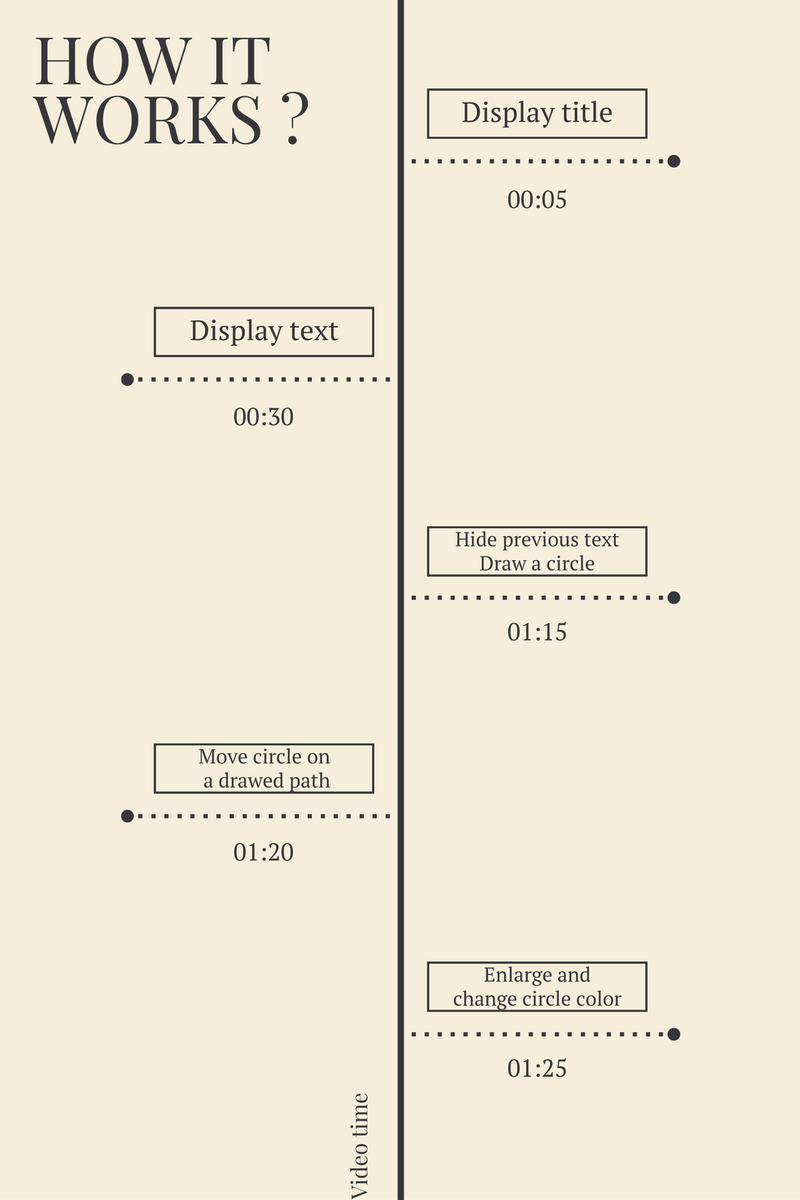
Animation
Three kinds of animations : Static, Keyframe, Path, Tooltip.
- Static : Define CSS attribute on oveflowing a form.
- Keyframes : Define CSS keyframe animation for each percent triggered on events.
- Path : Draw a path and make the forms follow this path triggered on events.
- Tooltip : Define text message on overflowing a form.
Make a difference on your website
Make interactive video or image on a modern and animated website.
IMPORT EXPORT YOUR PROJECT :
Thanks to the editor you can import and export your project in a .xml file.
EASILY INTEGRATED :
The integration is automatic and easy.
CLEAN REUSABLE CODE :
Modify and re-use source code.

Integration
Automatic integration. Compatible with all the browsers and for multiple integration.
Media
Video box :

Editor :

Example :


Thanks to Peter Finlan for the website : http://www.peterfinlan.com/
[ad_2]
To get this product on 50 percent discount contact me on this link





