[ad_1]
To get this product on 50 p.c low cost contact me on this link

Switcher is got down to remedy one downside; persistent theme adjustments that lasts till the person closes the browser whereas having as few HTTP transfers as attainable. Why is it wanted? Only just a few days in the past from penning this, I needed to see how a theme would look with sure settings, the issue was that each time I modified web page to see how a brand new one would look with sure settings, all of the settings have been eliminated and I needed to do it yet again. It was irritating so I got down to create a really superior theme customizer.
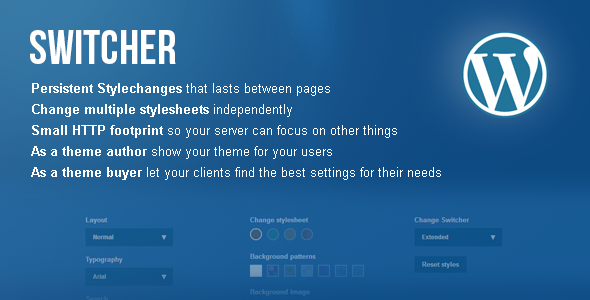
Persistent Stylechanges
Your potential purchaser doesn’t must redo the stylechanges on web page change to see how your web page would appear like utilizing the settings that he/she desires
Multiple stylesheetchanges independently
Show the person how your web site would appear like with a unique pores and skin or with completely different fonts.
Minimize HTTP footprint
Sessionstorage is used regionally if the person has a contemporary browser to keep away from sending cookies with each HTTP request. If the person is operating an previous browser cookies shall be used.
Set view permission [new]
If you solely need to present the switcher for your consumer now you can accomplish that. See the brand new settings web page below “Settings” within the WordPress admin.

Features
- Enable, disable, load and unload stylesheets on demand, with out ever eradicating the stylesheets themselves (to reduce the requests). You can have a number of teams of stylesheets which are modified independently, one set for coloured skins, one set for fonts and so on.
- Change backgrounds and take away backgrounds simply, helps completely different kinds of backgrounds, repeated backgrounds, like patterns (in several methods) or pagewide cowl background.
- Change lessons based mostly on parts and ids so the person can see how your web site would look with a unique header, on a telephone, with out breadcrumbs, footer and so on.
- Switcher makes use of sessionstorage (if there’s help for it), which improves efficiency as a result of cookies doesn’t should be despatched to the server each time. If the person doesn’t help sessionstorage (launched 2009), then switcher falls again and makes use of cookies to avoid wasting settings. Sessionstorage doesn’t query for permission not like localstorage so there are not any disturbing interruptions within the UI.
- Switcher helps by default three positions, left, proper, and on prime. If you need to place it in every other approach it simply requires some css modifying (which ought to be straightforward to edit, since I’ve commented the CSS file).
- Styles might be reset (IE7 resets all the pieces however the background), but when you realize your default background you need to use that to make it work in IE7 as effectively.
- The script is loaded in wp_footer() template tag so it doesn’t impression the loading of the location.
- Switcher might be open or closed on pageload.
- good-looking flat UI which fits effectively with todays traits.
- Supports retina screens (all icons can be found @2x).
- Switcher runs as a plugin so it doesn’t impression your workflow and/or new editions of your theme.
- Extensive documentation included.
ChangeLog
Version 1.03
2013-08-07
General
* New function, roles, now you can select to solely show styleswitcher
to a person with a specific position (Everyone, Subscriber, Contributor,
Author, Editor, and Administrator).
* You can change who you need to show switcher for by going to
Settings > Switcher, within the wordpress admin
* Three new skins; blue, coral, and white
* Homogenized dropdowns and improved aesthetics throughout all browsers
* Corrected margin for title on smaller units (969px-768px)
Version 1.02
2013-08-05
Changed the way in which how colored bins, backgrounds, and patters are confirmed.
They now have a visible default model that has a 100% opacity. So you possibly can
see which one is chosen. This requires a change in how they’re known as
by including the attribute:
“selector” : selector
within the constructor of the jQuery object for the corresponding varieties. For
older jQuery variations < 1.9 so might I’ve used .selector however its now eliminated,
deprecated since 1.7, and I need this plugin to be future secure for
a few years forward.
Version 1.01
2013-07-27
New function Callbacks
* See documentation
Version 1.0
2013-07-24
Initial (non-public) launch
[ad_2]
To get this product on 50 p.c low cost contact me on this link