[ad_1]
To get this product on 50 p.c low cost contact me on this link

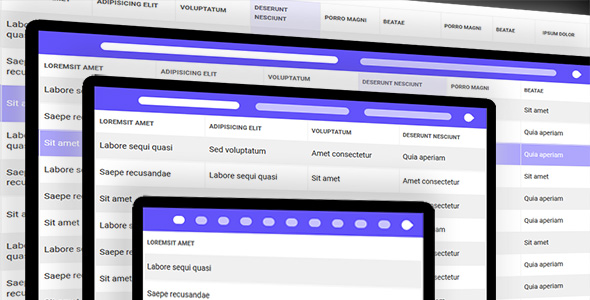
Table fluid – make your desk responsive
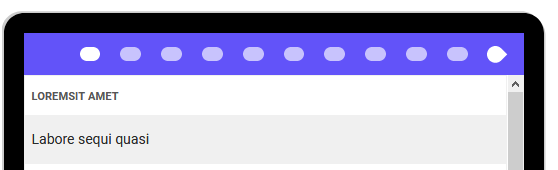
Display as many columns within the desk as will match on the display,
you possibly can change between columns utilizing very handy navigation.
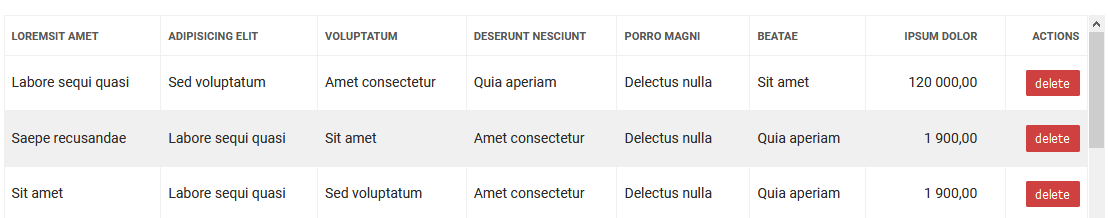
Rensponsive, complete HTML Table style for mobile gadget and desctop
Fully modifiable, written in pure CSS with LESS and SASS compiler with many variables and mixing.
This plugin is a part of Formir framework – first fullly pure CSS framework.

Why I would like Table fluid?
The appropriate format of the desk is without doubt one of the hugegest issues confronted by UX specialists,
it is vitally tough to accurately current the info within the desk, and on the similar time to make it helpful and cool.
We offer you a prepared resolution, with out extra implementation.
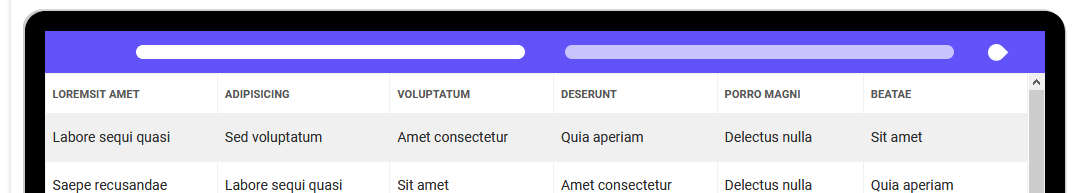
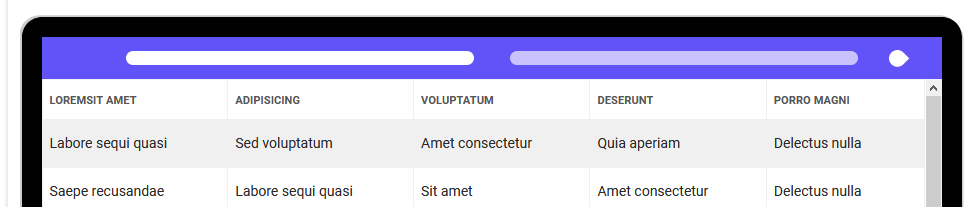
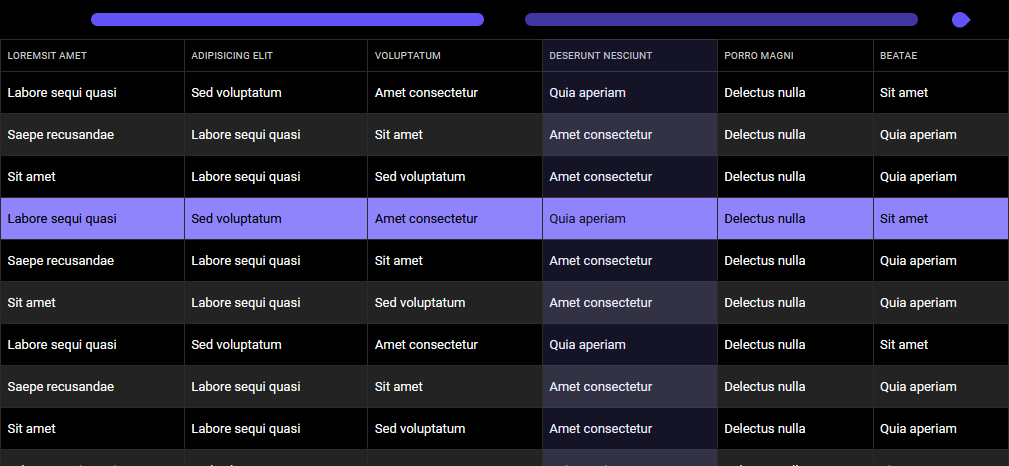
Slide bettwen columns utilizing navigation – desk fluid will show solely variety of columns will fill nice
You can setup your personal smashpoints and columns quantity



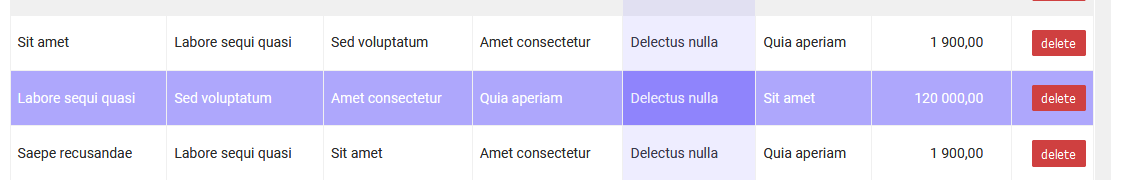
Add hover style for row, cell and even column

Manage you borders
Borders with three varieties, vertical, horizontal or none

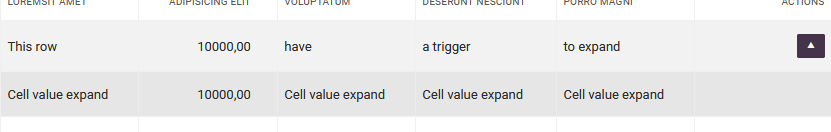
Add expandable sections and rows
You can broaden single row or entire physique sections

Add dots (…) and forestall textual content wrap
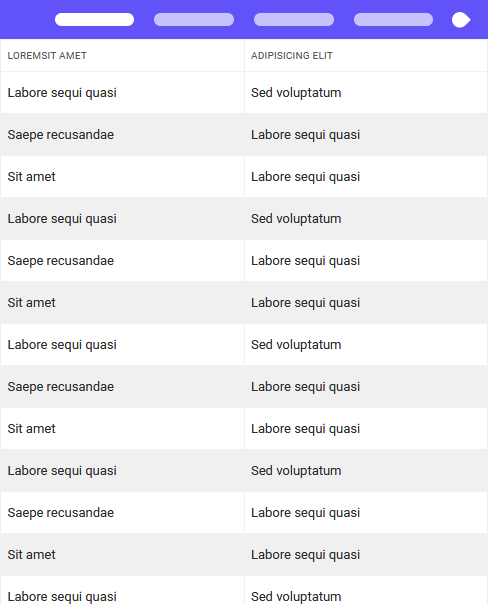
Don’t need to present desk as columns in mobile? use mobile view with cell wrap as blocks

Add sticky header or footer in your desk

Two colour theme included, its very easly to change personal. Just use LESS or SASS compiler.

All of this characteristic will activate by simply add class attribute! With no JS, Pure css magic.
[ad_2]
To get this product on 50 p.c low cost contact me on this link






