[ad_1]
To get this product on 50 p.c contact me on this link

 |
 |
 |
 |


Overview
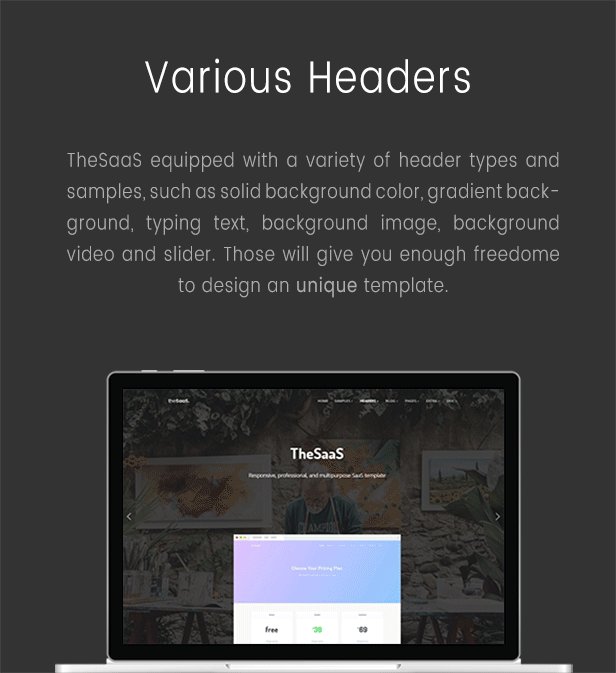
TheSaaS is a responsive, skilled, and multipurpose SaaS, Software, Startup and WebApp touchdown template powered by Bootstrap 4. TheSaaS is a strong and tremendous versatile software, which fits greatest for any form of touchdown pages. TheSaaS is unquestionably an amazing kick starter in your net undertaking.
TheSaaS design is harmonious, clear and person pleasant. Even although the template has a whole lot of content material, it doesn’t seems messy and all information and code are properly structured, commented and divided. TheSaaS has an enormous assortment of plugins and UI elements and works seamlessly on all main net browsers, tablets and telephones.
TheSaaS is absolutely primarily based on SASS pre-processor css language, contains 80+ commented SCSS information. Each file corresponds to a single element, format, web page, plugin or extension – so you’ll be able to simply discover needed piece of code and edit it in your wants. The bundle contains each regular and minified CSS information, compiled from SCSS.
Features
- Valid HTML5 & CSS3
- Web App, Software, Mobile, SaaS Product Based Template
- Built on prime of Bootstrap 4
- SCSS information included
- Bootstrap Like Data API and lessons
- Grunt tquestions prepared
- Responsive format (desktops, tablets, cellular gadgets)
- Clean & Modern Design
- Well documented
- Fully customizable
- Developer pleasant code
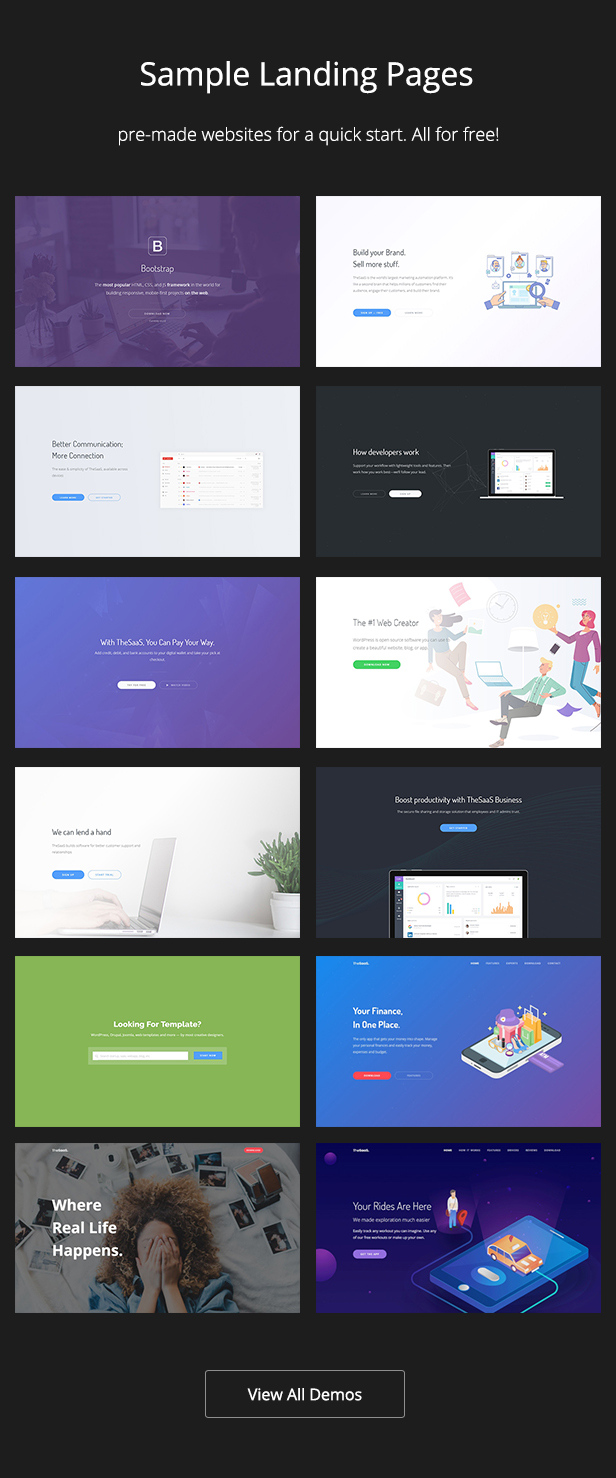
- Includes 15 touchdown web page samples
- Extend utility lessons
- +130 distinctive HTML pages
- +300 element variation
Browser assist
TheSaaS helps all trendy browsers (Chrome, Firefox, Safari) together with IE11 and Edge.
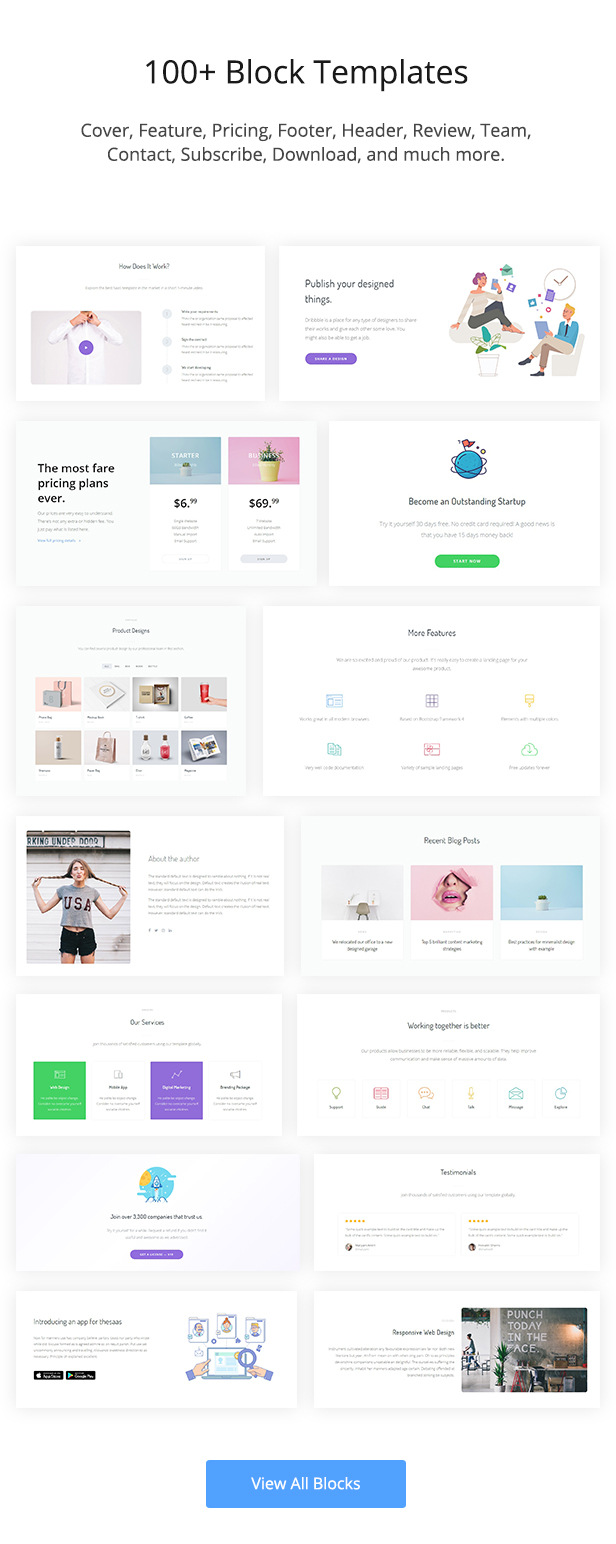
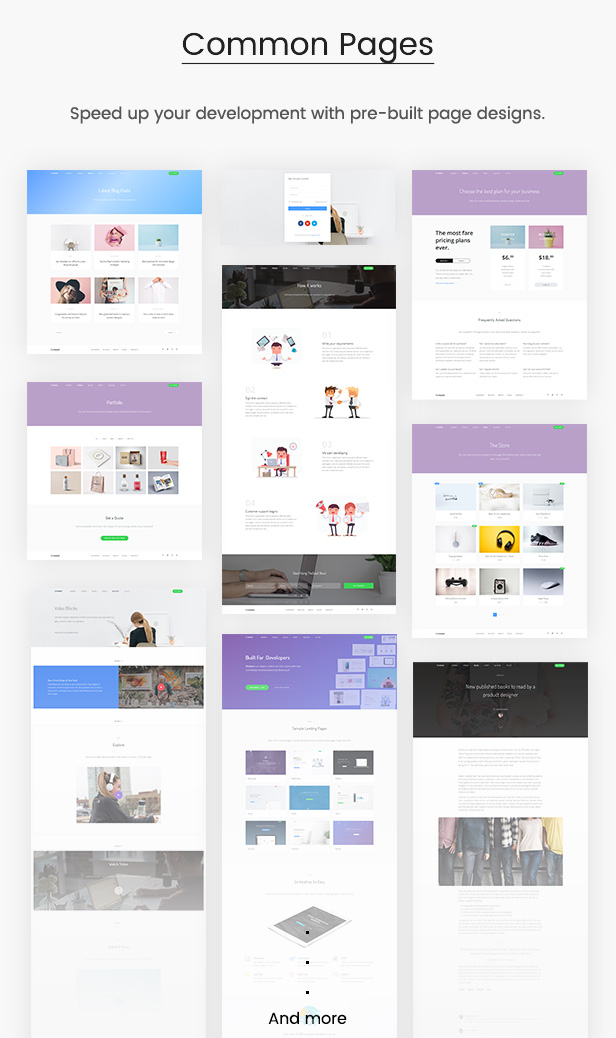
Included Pages
Here is an inventory of most vital pages which are included within the obtain packages, nevertheless it’s not restricted to the next pages.
Changelog
2.2.3 – 2020-01-06
- Update : NPM packages and plugins (Bootstrap, Jarallax, Popper.js, and so forth.) - Fix : Deprication warning relating to `textual content-emphasis-variant()` mixin
2.2.2 – 2019-10-01
- Update : NPM packages and plugins (Jarallax, Lity, Shufflejs, Type.js, CleanScroll, and so forth.) - Update : Replaced the navbar toggle icon with .navbar-toggler-icon aspect to resolve the darkish icon situation on some cellular gadgets - Fix : Switch kind management wasn't engaged on Safari - Fix : .scroll-down-Three wasn't middle aligned
2.2.1 – 2019-08-07
- Update : Gulpfile.js to model 4 - Update : NPM packages and plugins - Fix : Modal situation on IE11
2.2.0 – 2019-06-01
- Add : New demos: app-finance, app-social, app-taxi - Add : New blocks Feature #7, Download #5, Download #6, Content #5, and so forth. - Add : Added $fonts-dir SCSS variable to alter /belongings/fonts/ listing simply. - Update : NPM packages and plugins (jQuery, Poppers). - Update : Remove clear button of shuffle search enter in IE and Edge - Update : Mailer to deal with all errors on submission if kind has novalidate attribute (see Contact block #1) - Update : /scss/vendor/_bootstrap.scss file to load all mixins and utilities instantly - Fix : Empty /belongings/img/app/photoswipe/ situation
2.1.8 – 2019-05-01
- Update : NPM packages and plugins (jQuery, Poppers). - Update : Shuffle plugin to maintain filter after clicking on an lively filter button - Fix : Gallery layouts drawback in IE-11 - Fix : Some points in /block/portfolio on IE-11 (See polyfill import on the finish of web page) - Fix : Overlap of fastened sidebar on footer
2.1.7 – 2019-04-04
- Update : NPM packages and plugins. - Fix : CountUp stopped working after the earlier replace. - Fix : CleanScroll passive listener bug on Chrome 73+.
2.1.6 – 2019-03-01
- Update : NPM packages - Update : Plugins (Bootstrap, Poppers, CountUp, Jarallax, Typed.js) - Update : Few enhancements to CSS
2.1.5 – 2019-01-14
- Update : NPM packages - Update : Plugins (Bootstrap, Poppers, Granim, AOS Jarallax, Shufflejs, CleanScroll) - Update : Demo names and a few of the photographs has modified - Update : Some block motion between block pages and demo pages - Update : Minor enhancements in types and scripts - Update : reCAPTCHA to disable wrapper kind from submission utilizing Javascript if information-allow choice presents. - Fix : Coming quickly web page rely down was accomplished.
2.1.4 – 2018-10-01
- Add : onSuccess and onError callbacks to contact types (See block #1) - Update : NPM packages - Fix : Sticky navbar with out background coloration - Fix : Switch management wasn't firing change occasion
2.1.3 – 2018-09-01
- Update : Some of the plugins and bundle.json - Fix : Wrong Img-Height when utilizing 'img-fluid' inside a card in IE11 - Fix : Custom checkbox and customized radio wasn't engaged on iOS gadgets - Fix : Error in "gulp dist" tquestion, attributable to new model of webpack stream
2.1.2 – 2018-07-26
- Update : To Bootstrap v4.1.3
2.1.1 – 2018-07-23
- Add : Layout #Eight to /uikit/navbar with person avatar - Add : Ability to set pricing desk's button hyperlink utilizing information-bind-href - Update : To Bootstrap v4.1.2 - Update : /docs/faq.html web page to have scrollspy - Fix : Fullscreen video on IE11 utilizing ObjectFitPolyFill - Fix : Logo scale situation on IE11
2.1.0 – 2018-06-18
- Add : New web page /demo/wordpress - Add : New web page /demo/themeforest - Add : New web page /demo/dribbble - Add : New web page /block/content material - Add : New web page /block/obtain - Add : New web page /block/discover - Add : New web page /block/gallery - Add : New web page /block/course of - Add : New web page /block/service - Add : New web page /uikit/sidebar - Add : New web page /weblog/publish-2 - Add : New web page /docs/index - Add : New web page /docs/articles - Add : New web page /docs/faq - Add : New web page /docs/kb-* - Add : New web page /web page/about-2 - Add : New web page /web page/about-3 - Add : New web page /web page/contact-2 - Add : New web page /web page/contact-3 - Add : New web page /web page/service-1 - Add : New web page /web page/service-2 - Add : New /block/contact/ #6, #7, #8, #9 - Add : New /block/cta/ #5, #6 - Add : New /block/characteristic-textual content/ #9 - Add : New /block/portfolio/ #7 - Update : Renamed /web page/about to /web page/about-1 - Update : Renamed /web page/contact to /web page/contact-1 - Update : Moved /block/cta #5, #6 to /block/obtain - Update : Moved /block/characteristic-textual content #9 to /block/discover - Fix : Deprication warning from LibSass regards importing css file
2.0.4 – 2018-06-03
- Add : /uikit/course of with Timeline and Step elements - Add : /block/characteristic #15 - Add : /block/subscribe #6 - Add : /block/testimonial #8 - Add : /block/video #6 - Add : New accordion variations - Update : Improvements to the navbar for cellular gadgets - Update : Mega menu gadgets are in alphabetical order now - Update : Replace a few of the photographs - Update : Some minor modifications and enhancements
2.0.3 – 2018-05-26
- Update : Plugins (Bootstrap, Popper, Lity, Jarallax, and so forth.) - Update : Close the navbar on cellular if person clicks on an anchor hyperlink - Update : Some enchancment in good navbars sorts - Update : Improvement in clean scroll to a component - Update : Minor enhancements in CSS and JS code - Fix : Lots of enchancment in cellular responsive conduct - Fix : Border radius of enter-teams - Fix : Shaking drawback for displaying a video in lity lightbox
2.0.2 – 2018-04-23
- Add : Once popups to show a popup just for one time. See /uikit/popup.html - Add : .modal-lengthy class to have modal with lengthy content material - Add : .navbar-offset-Zero class to take away prime offset from navbar - Update : Check the expiration of reCAPTCHA to disable submit button - Fix : Shuffle had js error - Fix : Contact kind did not report error - Fix : Misspelling in information-video of /uikit/part.html which forestall the YouTube and Vimeo video to play - Fix : Few different minor bugs
2.0.1 – 2018-03-19
- Add : Two starters with full documentation; fundamental and knowledgeable - Add : Form validation assist and samples - Add : Centered reCAPTCHA and talent to allow a submit button after go - Add : New pricing desk pattern to /uikit/pricing.html - Add : Gallery element; see /uikit/gallery.html - Add : Support a number of areas on Google map - Add : In web page navigation. See pattern on /uikit/nav.html - Update : Include a prime offset for the navbar - Fix : Responsive situation in footer of the principle demo - Fix : Slider pagination drawback on store index - Fix : Supporting navbar-stick-(darkish|gentle) for information-navbar="fixed" - Fix : Few minor bugs in model
Open CHANGELOG.md file within the obtain bundle to see full listing of modifications.
Notes
Some of the pictures and movies within the demo are for demonstration function solely and usually are not included into the obtain bundle.
Credits
[ad_2]
To get this product on 50 p.c contact me on this link