[ad_1]
To get this product on 50 percent discount contact me on this link

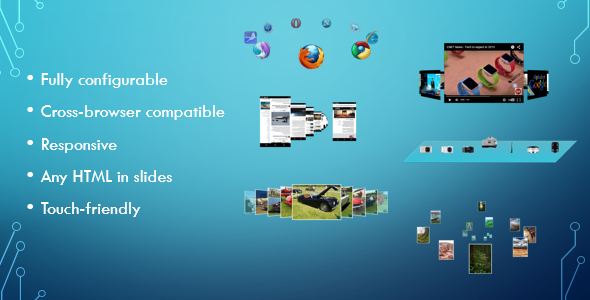
Teta Carousel 3D
is a jQuery plug-in that helps you quickly and easily organize your content in 3D space. The plug-in supports responsive layout with the auto scaling capability and is just perfect for displaying content on all screen sizes.
The carousel is very flexible – almost everything can be configured to your liking, from objects’ motion path to the motion physics.
A highly intuitive design of the Configurator is another advantage that brings clarity to the configuration process from the very first minute of use.
Equipped with Teta, you are not limited to just moving objects in parabolic or elliptical motion path – try out other options: spiral, cubic parabola, and line. Plus, you can also define your own motion path for objects using cubic Bezier curves.
Teta carousel is supported by all major web browsers and tablets (iPhone, iPad, iOS, Android and Windows 8 ).
Features
- Variety of configurable motion paths
- Parabola, line, cubic parabola, spiral, ellipse, you can even define your own one with the help of Cubic Bezier curves
- Configurable physics parameters
- Momentum parameters, tension and easing can be configured using intuitive UI
- Scene configuration
- The ability to rotate, zoom, stretch and shift motion path in any dimension
- Visual configurator: a configured object is a JSON objects with settings
- Use our external configurator to play with different options in real time, even on your production environment. Just execute a short code snippet in a browser console, and that’s it. The snippet will load our configurator right from our website. No need to change anything on the server. Once the carousel is configured, the Configurator will generate a JSON object with settings.
- AngularJS compatible
- We are also providing AngularJS directive for our component. Just add it to your markup and enjoy fancy looking and flexible carousel in your AngularJS application
- Support for the key board, mouse and touch
- Responsive layout with auto scaling capability
- What you see is what you get – the carousel is displayed in the same way as you configured it on a screen of any size
- The carousel content is not limited to images
- You can easily transform any HTML element into carousel object
- Configure visual effects
- Documentation and samples will get you quickly started on how to configure and use the carousel
- Circular rotation
- Autoplay
- Fallback for browsers that do not support 3D transformations
- Carousel automatically detects if browser supports 3D, and if not (for example IE 9) items will be aligned into plain line
What our clients are saying:



Updates
- 31 March 2016:
- Added AngularJS directive.
- Added an option that allows to disable sliding for mouse drag and touch gestures.
- 28 January 2016:
- Improved mousewheel and keyboard scrolling.
- Added possibility to disable mousewheel and/or keyboard scrolling.
- 15 January 2016:
- Added new API method – update. It allows to add/remove items to/from carousel dynamically.
- 22 December 2015:
- Implemented fallback for browsers that do not support 3D transformations (for example IE 9).
- 12 November 2015:
- Added autoplay
- 28 October 2015:
- Added circular rotation
- Added reflection effect (works only on Chrome, Opera, and Safari)
- Added vertical gestures recognition
[ad_2]
To get this product on 50 percent discount contact me on this link