[ad_1]
To get this product on 50 % low cost contact me on this link

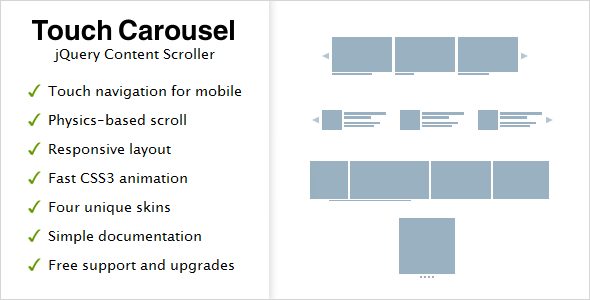
TouchCarousel is cell-pleasant and light-weight jQuery content material scroller with contact navigation for cell and desktop. May be used as carousel, banner rotator and picture gallery.
It’s utilized by prime web design agencies, email newsletter companies and easy schools.
Features:
- Touch navigation for supported units.
- Paging and free-scroll mode.
- Physics-based scrolling.
- Fluid width of carousel at no cost-scroll mode.
- Fast, {hardware} accelerated CSS3 transitions.
- Four distinctive skins with photoshop information.
- Multiple carousels with totally different skins on one web page is allowed.
- web optimization pleasant, content material just isn’t hidden.
- Configurable objects per scroll and snapping.
- Powerful, documented API — public strategies, properties, callbacks.
- Customizable UI — allow or disable arrows, bullets, scrollbar.
- Super straightforward to fashion — CSS file is commented and organized.
- Mouse-drag navigation could be eliminated if you happen to don’t want it.
- Each merchandise can have any html content material(besides video) and could be any measurement.
- Smart autoplay(slideshow) — pauses while you hover over and stops when some motion with carousel is finished (non-compulsory).
- Simple documentation.
- Support and updates.
- Optional keyboard navigation and far more…
Please observe that TouchCarousel is responsive solely in full-width free-scroll mode (for width).. If you’re on the lookout for responsive slider – use my RoyalSlider plugin, you may put a number of objects in a single slide in it, so it’ll appear like carousel.
TouchCarousel is examined on Mac, PC, iPad 2, iPhone 4, HTC Desire and Blackberry PlayBook. If you’ve discovered that one thing works incorrectly in your gadget, so please contact me by way of my profile page.
Advanced options (principally for devs):
- Doesn’t block default browser scroll on contact units. Drag solely in a single route is allowed.
- Understands distinction between click on and drag. Use hyperlinks in it quietly.
- Touch navigation could be eliminated over components by including particular class to them. Use it while you want default browser behaviour on contact units (deciding on textual content, enter fields).
My featured plugin
For help contact me by way of contact type on my profile page. Please don’t submit hyperlinks and code in feedback, use contact type for this.
Photos in preview by
cuellar, not included in obtain pack.
Changelog
Version 1.2
- jQuery 1.9.zero compatibility and iOS6 timer bug repair.
Version 1.1
- Fixed new Date() bug in ie 7-8.
To get notified about my plugin updates and new releases comply with me on Twitter or be a part of my email newsletter (unsubscribe at any time, mailchimp).
[ad_2]
To get this product on 50 % low cost contact me on this link