[ad_1]
To get this product on 50 percent discount contact me on this link

UberGrid is a powerful responsive grid / gallery builder for WordPress that can build nice looking walls of square items defined
manually or pulled automatically using your WordPress posts includi WooCommerce products and custom post types created by third party plugins or themes. You can use UberGrid to present your portfolio, team, products, photos, blog posts, or anything else that can be presented with
square cells. Its unique customisability will adopt to almost any needs.
Features
- Responsive. It has separate settings for small screens (below 768 pixels wide and below 440pixels wide), plus an option to adjust cell size on the fly.
- You can build a grid automatically using existing posts (including custom types and WooCommerce products). Choose post type, apply filters, and build the grid on every page load (or one time and modify it manually).
- Highly customizable cells – 12 cell layouts with 2x width and/or height support, different title layouts, labels below cells, etc – please see the demo.
- Nice and powerful built-in lightbox having almost all the features any other lightbox offers.
- New in 2.0You can open the grid in a lightbox.
- Retina and other hi dpi screens are supported.
- Filtering to represent departments, work types, product categories, etc.
- Powerful responsive built-in lightbox with image, google maps, youtube, vimeo and text support.
- New in 2.9Dark and light lightbox themes
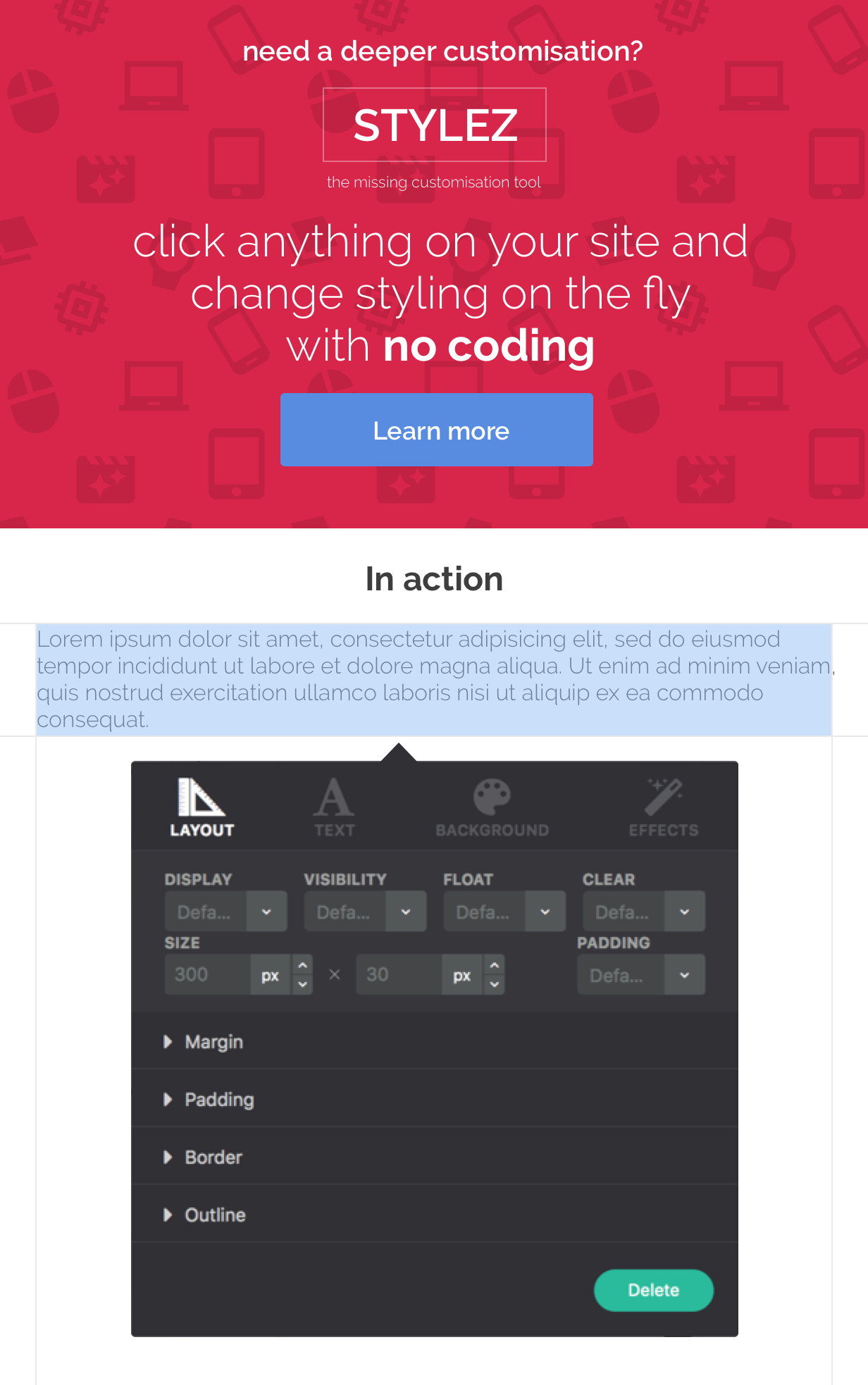
- Customizable … everything – spacing, border, block size, font name and size, images, colors. You name it – I will add missing ones. View annotated builder screenshot
- Customizable on-hover descriptions with animation support.
- Fast CSS3 animations and effects (when supported by the browser).
- 600+ fonts using Google fonts
- No coding required.
- New in 1.4 Widget available.
- New in 1.6 Pagination support.
- New in 1.8 Deeplinking support.
- Built-in support feature helps when the trouble strikes.

I’ve been needing something like this for over a decade (literally) – thanks!
chipperson, the first commenter
Workflow
UberGrid usage is simple:
- Click “Add new UberGrid”
- Build a grid manually or by using existing posts, pages, products or custom post types.
- Save the grid built and copy the shortcode generated to pages and posts you want.

Technical features
- Built-in lightbox suppors Vimeo and Youtube videos.
- No timthumb, Jetpack or similar libraries anymore.
- Self-diagnostics available at the settings page.
- No JS dependencies or conflicts

Installation and usage
Installation, recommended way:
- Download a plugin file from CodeCanyon
- Log into your WordPress admin area
- Go to “Plugins”, click “Add new” link at the top
- Click “upload”, choose a file downloaded in the file selector field and submit the form
- Click “activate”
- highly recommendedGo to the admin dashboard, clicl “Updates” under the dashboard link at the left menu. Update to the latest UberGrid version by choosing Ubergrid among updates available.
- It is strongly recommended to disable caching plugins while building your grids UberGrid works fine with them, but until you are done with editing – out of sync issues may be a immense pain.
Installation, second way:
- Download a plugin file from CodeCanyon
- Unzip the plugin archive
- Open your FTP client of choise, upload the folder unzipped to your WordPress installation’s wp-content/plugins folder. Make sure you did not add an extra folder hierarchy and plugin .php files are right at wp-content/plugins/uber-grid folder
- Log into WordPress admin area, go to “Plugins”, find “UberGrid”, click “activate”
- highly recommendedGo to the admin dashboard, clicl “Updates” under the dashboard link at the left menu. Update to the latest UberGrid version by choosing Ubergrid among updates available.
- It is strongly recommended to disable caching plugins while building your grids to avoid “out-of-sync” issues. UberGrid works fine with them, but until you are done with editing – out of sync issues may be a immense pain.
Usage
- At the WordPress admin area, go to “UberGrid”, click “add new”
- Give your grid some title
- Add some cells by clicking “Add cell” button. Assign them images, layout options and text according to your needs.
- Adjust the style and layout according to your site design.
- Click “Create” or “Save”.
- Copy a shortcode generated below the title.
- Insert it into your pages or posts where you need UberGrid to appear
- Enjoy and feel free to inquire of for new features or support!
Advanced usage
You can show UberGrid created programmatically by copying its ID from the builder screen and adding <?php echo ubergrid($your_grid_id) ?> into your template. Do not forget to replace $your_grid_id with actual value.
Upgrading from 1.8 to 2.0
To upgrade from 1.8 to 2.0 you just need to uninstall old plugin and install new one. As storage formats are different, there may be some minor issues after upgrading – in this case, use built-in support feature to report a problem, update to the latest version and click “load 1.8 data” to re-import old data to the new format.
Compatibility
- WordPress – latest versions are always supported. Updates are released within a couple of days after new WP release.
- WP Super Cache + Better WP Minify – Recommended caching / minification setup. Fast, smooth, easy to setup.
- W3 Total Cache, WPRocket – may cause problems when script minification is turned on.
- WPEngine, SiteGround, BlueHost, ASmallOrange – no compatibility issues. WPEngine and SiteGround are recommended.
Release history
- No timthumb or Photon dependencies
- No jQuery dependency
- React.js-based frontend
- Android touch-related bug fixed
- “post offset” setting bug fixed in Automatic mode.
- Android touch support in UberBox.
- “Fixed column count” mode added.
- Major code rewrite based on Backbone, UberBox is a default lightbox now, Magnific Popup integration removed
- Theme compatibility improvements.
- Minor bugfixes.
- Improved cell filtering animations.
- Minor bugfixes.
- Multiple lightbox support added – now Magnific Popup, Swipebox, PrettyPhoto, JetPack carousel, iLightbox and FooBox are supported.
- Deeplinking support added (even for lightboxes those do not support deeplinks natively).
- Android-related initialisation fixes.
- Performance improved in automatic mode.
- Jetpack Photon integration added.
- Built-in “Images not showing” troubleshooter added.
- 1.7.4.1-1.7.4.3 – Minor compatibility bugfixes
- 1.7.4 – Improved “Automatic” mode (can fetch post tags now, plus multiple cell layouts option). A few theme compatibility fixes.
- 1.7.3 – Admin UI updated to match WordPress 3.8, more intelligent timthumb cache handling should decrease a number of “image not showing” problems.
- 1.7.2 – Theme compatibility update
- 1.7.1 – Added a new option “Autosize” to allow grid to fill all the space available without gaps; slightly improved compatibility with servers not setting DOCUMENT_ROOT
- 1.7 – Switched to timthumb for image processing. Improved responsiveness (cells are resized to fully fit the area available). Retina support.
- 1.6.8 – form saving process changed, no more “max_input_vars” setting problems.
- 1.6.7.3 – compatibility improvements (separate jQuery can be used for themes not following best practices), date support for auto generation
- 1.6.4, 1.6.5, 1.6.6 – compatibility improvements, filters sorting option added
- 1.6.2, 1.6.3 – numerous compatibility improvements.
- 1.6.1 – JS compatibility issue fixed.
- 1.6 – multiple compatibility improvements, grid cloning and pagination features added, no margin to the left and right from the grid if you have “cell gap” set to non-zero value
- 1.5.1 – Fixed shortcode processing for a lightbox
- 1.5 – Optimized (once again) grid saving. Better theme compatibility. An option to use builtin jQuery 1.9.1. If you are upgrading from previous version – please re-save your grids to maintain image proportions.
- 1.4 – Adjustable cell sizes for screen width below 768 and 440 pixels. Better editor compatibility with third party plugins. WordPress widget for UberGrid
- 1.3.6 – Faster grid saving at the admin area, CSS compatibility, filter customization bugfix
- 1.3.5 – Item cloning fixed (it did not preserve cell layouts)
- 1.3.2, 1.3.3
- 1.3.1
- 1.2 – Grid auto-generation from posts, better self-diagnostics, lightbox fixes.
- 1.1.3 – better compatibility, editor JavaScript performance dramatically improved.
- 1.1.1 – added compatibility option for themes adding “p” tags too aggressively
- 1.1 – Popup content dropped, added lightbox support, social icons, extended self-diagnostics and lots of CSS compatibility fixes
- 1.0.1 – Preview fixed
- 1.0 – Initial release
2.5
2.1.2
2.1.1
2.1
2.0
1.8.3.1, 1.8.3.2
1.8.3
1.8.2
1.8
Older versions:
– compatibility improvements (css, WooCommerce).
– Cell filtering based on tags set, much faster grid saving, CSS compatibility fixes.
[ad_2]
To get this product on 50 percent discount contact me on this link