[ad_1]
To get this product on 50 percent discount contact me on this link

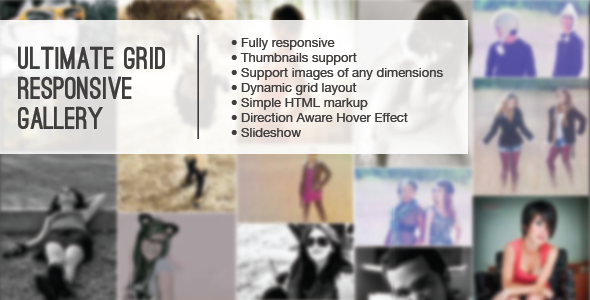
Ultimate Grid Responsive Gallery
This is a HTML | CSS | JQuery Grid with a Lightbox, you can specify thumbnails for the grid and when you click on it to open the lightbox it will load the normal image, you can specify the text for the captions and for the lightbox. Also you don’t have to load all the images at once (for performance purposes) so you can specify the number of images to load when it first load and the number of images to load when you click the “load more images” button.
When you have categories, and if you select a category through the navigation bar, the plugin will look and find if there still more images from that category to load and if there is more images to load it will show the “load more images” button, then when you click on it it will load more images only from that category (according to the “imagesToLoad” option).
Features:
- Fully responsive
- Support images of any dimensions and it will keep the right proportions
- The filter navigation bar is generated automatically from the categories you specify to each thumbnail
- Set the number of images to load at start and when you click the “load more images” button
- Support thumbnails for the grid only to the images you want to improve performance
- Fully Responsive Grid and Lightbox
- Full width, the grid will adapt to the 100% of its container if you set the width of each column to ‘auto’
- You can specify a static width for each column or specify number of columns
- When specifying the number of columns you can set the minimum width for each column
- CSS3 Effects
- Direction aware hover effect
- Lightbox with slideshow (play, pause, auto-play)
- Easy implementation
- Compatible with Twitter Bootstrap
- Bootstrap is not be required
- Deactivate and Activate Features through Javascript Options
- You can link to another page when you click in a thumbnail
- Free Technical Support
----> Update: July 18, 2013 IE was showing fat images in the lightbox and now is fix ----> Update: July 15, 2013 Now it has a more simple sintaxis ----> Update: July 4, 2013 Fixed a small console errors and also a small bug when you click to fast the next button in the lightbox
You can take a look to the documentation HERE
The images on the live preview were made by my friend named “Gema Ramirez” and you may contact her here:
[ad_2]
To get this product on 50 percent discount contact me on this link