[ad_1]
To get this product on 50 p.c low cost contact me on this link

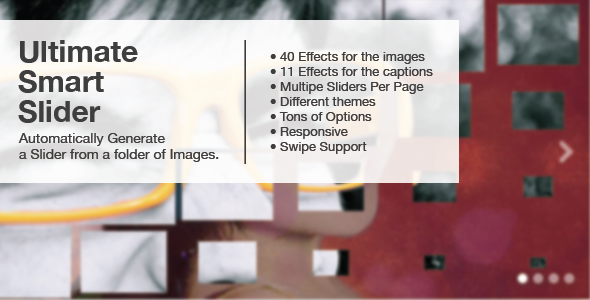
STOP CODING YOUR IMAGES! This is a plugin that routinely generates a slider from a folder of photos, taking the identify of the photographs as captions.
You can change the order of the photographs, and in addition choose which of them will present the caption.
----> Update: May 2, 2013
Added a choice to disabled the appropriate click on on the photographs, you may move it like this to the JS perform:
{
rightClickImages : false
}
Features:
- Stop coding your photos
- 40 Transition Effects for the photographs
- 11 Transition Effects for the captions
- CSS3 Transformations
- Thumbnails
- Tons of Options
- Responsive
- Swipe Support
- Multipe Sliders Per Page
- Compatible with Twitter Bootstrap
- Keyboard navigation
- Customizable via CSS
- Support any HTML within the identify of the photographs (for captions)
Default Javascript Options
{
theme : 'default',
width : '100%',
autoPlay : true,
rightClickImages : false,
showTimer : true,
playInterval : 4000,
playBtn : true,
loop : true,
navArrows : true,
navBar : true,
navBarNumeric : false,
autoHideNavArrows : false,
autoHidePlayBtn : true,
autoHideNavBar : false,
keyboardNav : true,
transitionSpeed : 700,
boxSpeed : 450,
captionSpeed : 300,
captions : true,
autoHideCaptions : false,
thumbnails : true,
thumbnailSize : 20,
x : 8,
y : 4,
hideIconsInWidth : 500,
hideTimerInWidth : 500,
shadow : true,
earlier thanTransition : perform(){},
afterTransition : perform(){},
onSlideshowEnd : perform() {},
onPlay : perform() {},
onPause : perform() {}
}
The Code You Need
<img src="https://www.davidbo.dreamhosters.com/plugins/slider/documentation/assets/images/ss9.png" alt="" />You have to create the perform “make_slider” with a singular id (the primary parameter) and specify the folder the place the plugin will learn the photographs routinely (the second parameter)
Documentation
You can learn the documentation of the plugin here
Note:
Old browsers like IE7 that doesn’t help the CSS property “transform” aren’t supporting the zoom and openBook impact so that they fallback right into a fade impact.
[ad_2]
To get this product on 50 p.c low cost contact me on this link