[ad_1]
To get this product on 50 percent contact me on this link


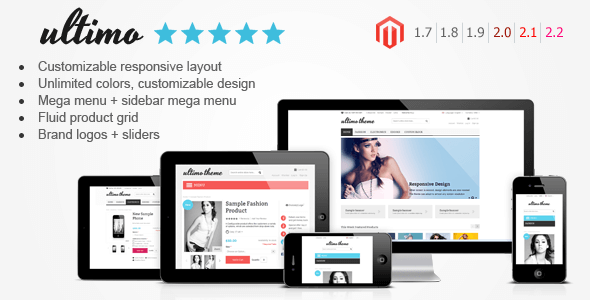
Ultimo is a premium Magento theme with advanced admin module. It’s extremely customizable, easy to use and fully responsive. Suitable for every type of store, optimized for SEO. Great as a starting point for your custom projects.
Compatible with Magento:
1.7.0.0, 1.7.0.1, 1.7.0.2, 1.8.0.0, 1.8.1.0, 1.9.0.0, 1.9.0.1, 1.9.1.0, 1.9.1.1, 1.9.2.0, 1.9.2.1, 1.9.2.2, 1.9.2.3, 1.9.2.4, 1.9.3.0, 1.9.3.1, 1.9.3.2, 1.9.3.3, 1.9.3.4, 1.9.3.6, 1.9.3.7, 1.9.3.8, 1.9.3.9, 1.9.4.0, 1.9.4.1,
2.0.0, 2.0.1, 2.0.2, 2.0.4, 2.0.5, 2.0.6, 2.0.7, 2.0.8, 2.0.9, 2.0.10, 2.0.11, 2.0.12, 2.0.13, 2.0.14, 2.0.15, 2.0.16, 2.0.17, 2.1.0, 2.1.1, 2.1.2, 2.1.3, 2.1.4, 2.1.5, 2.1.6, 2.1.7, 2.1.8, 2.1.9, 2.1.10, 2.1.11, 2.1.12, 2.1.13, 2.1.14, 2.2.0, 2.2.1, 2.2.2, 2.2.3, 2.2.4, 2.2.5, 2.2.6, 2.2.7, 2.2.8, 2.3.0, 2.3.1


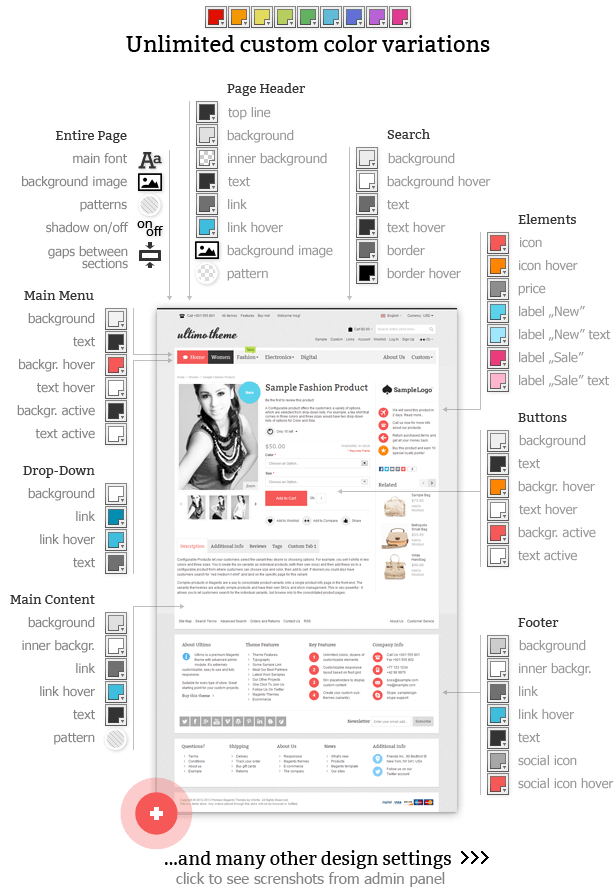
You can change visual appearance of almost every element of this Magento theme.
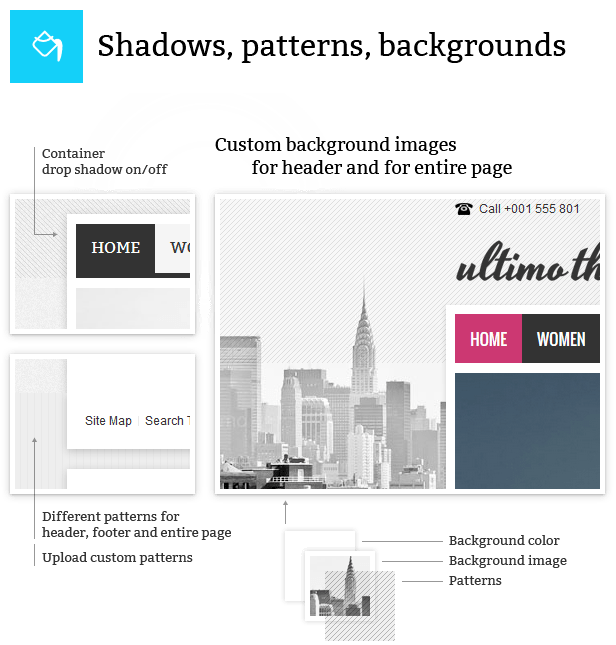
No coding needed, all can be edited directly in admin panel. Select colors of dozens of elements using color pickers, set hundreds of options, apply textures for header, footer and for the entire page, upload background image and configure its properties (position, repeating, attachment), change font and font-size, and many many more…


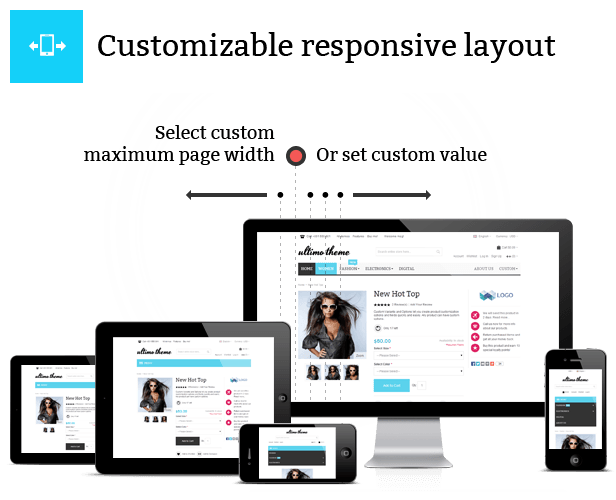
Ultimo supports wide screens. In the admin panel you can select the maximum width of the page (from 1024 to 1680 pixels) or even specify your custom non-standard width.
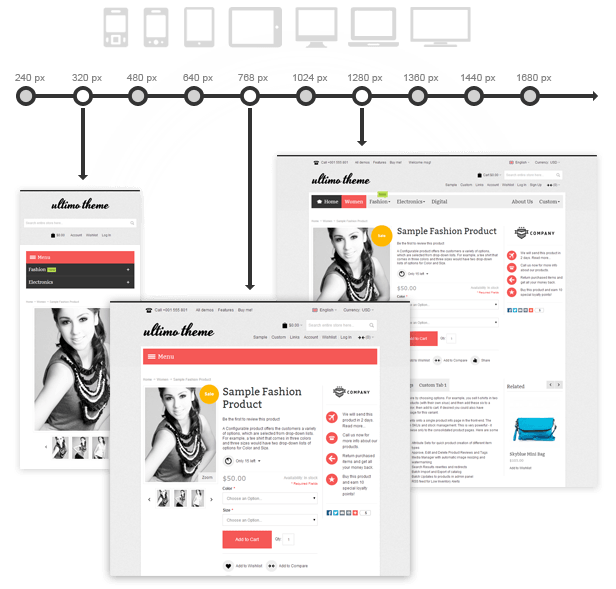
Fluid width
Ultimo is optimized for all screen resolutions. If you resize web browser window, theme elements will be transformed smoothly on each rupturepoint (from 240 to 1680 pixels) in order to adapt to the current screen size. Width of the page is fluid – theme uses 100% of available space (below specified maximum width) to display content [demo3]. But you can also disable fluid width – in that case page width will change on rupturepoints and will not take entire available space.

 |
Fluid grid systemUltimo can be displayed on any screen. |

 |
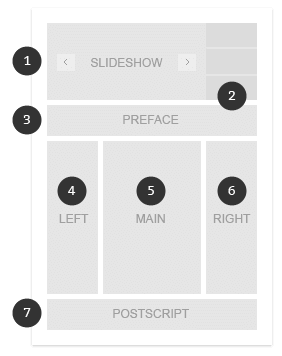
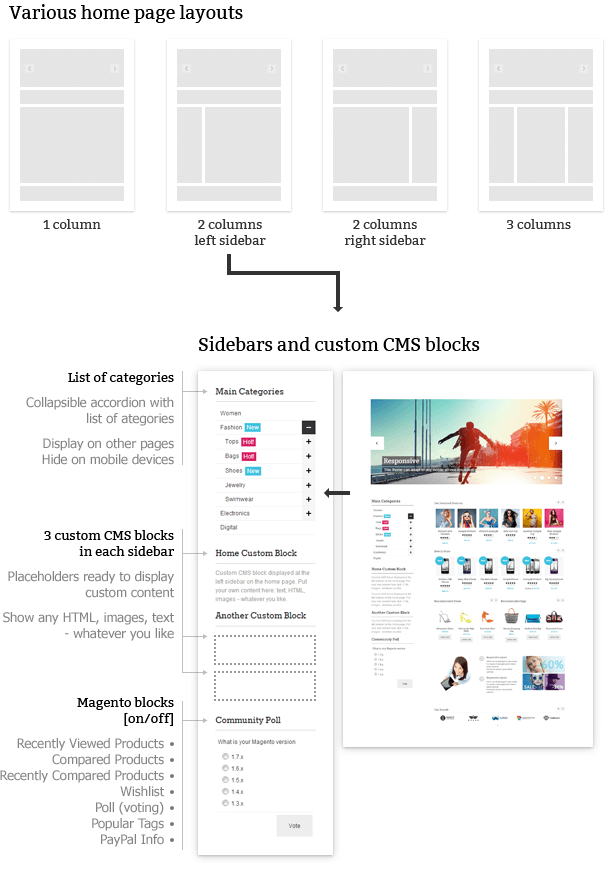
Home page sectionsAreas for custom content:
|
You can choose the layout of the home page: one, two or three columns. Display custom content in multiple sidebar blocks. Enable/disable Magento’s default sidebar blocks.


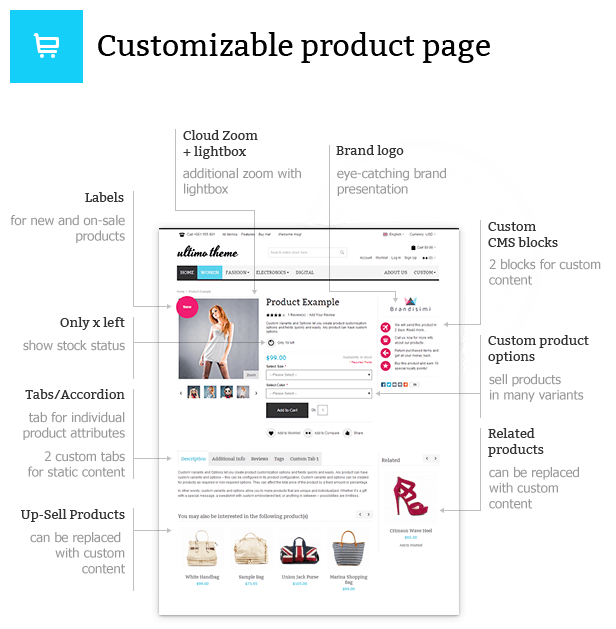
Clean and readable product page – your customers can easily find all important information.
Configurable width of the main columns, prominent brand logo (with link to other products), product image (customizable size) with Cloud Zoom and lightbox, tabs smoothly turning into accordion on narrow screens, additional custom tabs and CMS blocks, sliders for related and up-sell products, social bookmarks, customizable product options… In short – adjust product page to suit your needs.

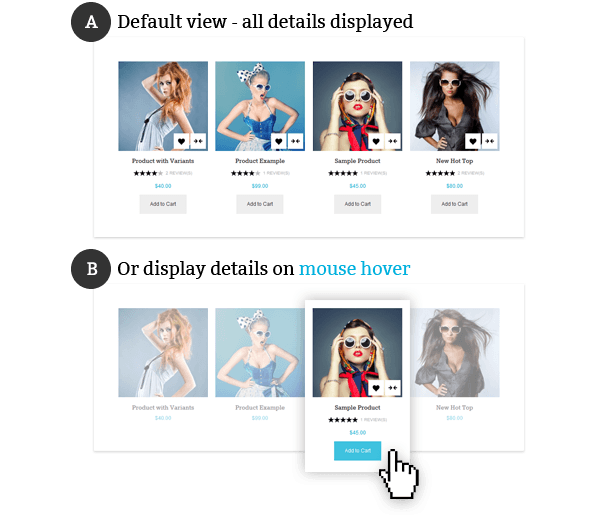
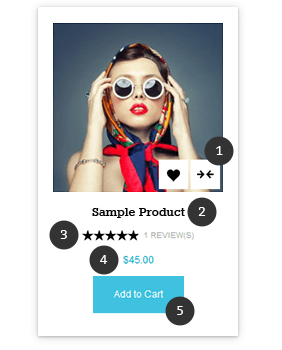
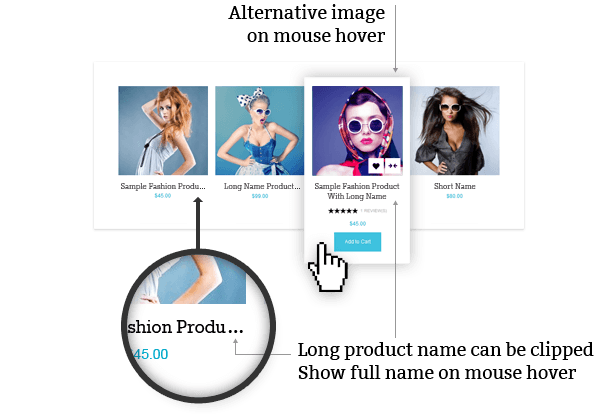
Customize the display of products grid in category view. Set one of these options
1) hide, 2) show 3) show only on mouse hover – for the following elements: “Add to cart” button, ratings (stars), “Add to wishlist” and “Add to compare” links.

 |
Show/Hide/Show on mouse hoverEach of the following elements can be displayed
|
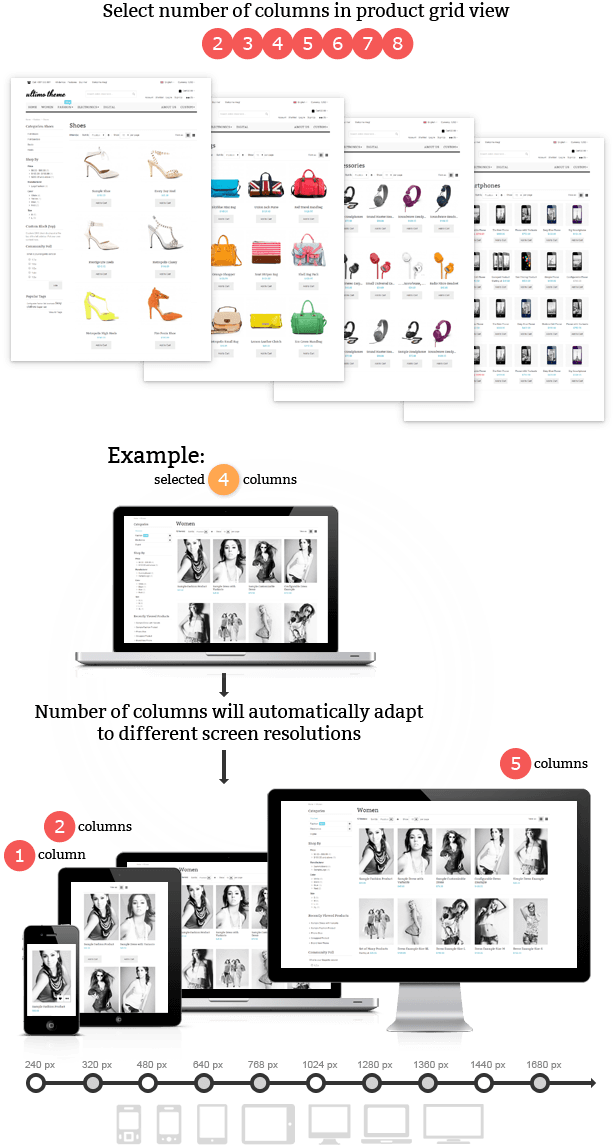
Additional grid options


Set custom number of columns (products in a row): 2, 3, 4, 5, 6 or 7 for default screen resolution.
On wider (or narrower) screens the number of columns will automatically adapt to the current resolution (it will also adapt itself whenever the size of the web browser window is changed). For example, on wide screens the number of columns will be automatically increased to show more products in a row.


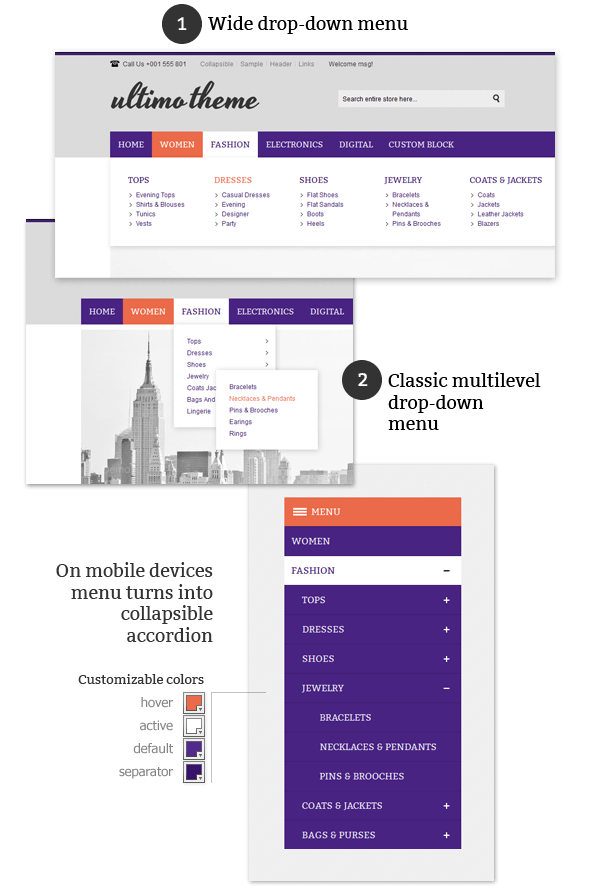
Switch between 2 styles of the drop-down menu: wide [demo] or classic [demo]. In wide menu you can display links in 4-8 columns. You can also display your custom content in a drop-down block. Colors are fully customizable.


1. Create custom sub-themes
Unlike many other themes, Ultimo lets you create your custom sub-themes (theme variants). You can create season-specific designs to change the look of your store for holidays, Christmas etc.
That’s very useful and very easy because Ultimo is independent from Magento’s “default” theme – it’s a separate design package (not a variant of Magento’s “default” theme). The most important advantages:
- custom sub-themes are upgrade-proof
- less code to maintain
- selected functionality can be shared between many themes
2. Starting point for custom project
Ultimo can serve as a great foundation to implement individual designs for your clients.
3. No Magento core files were modified
All layout modifications are stored in local.xml so all of the original layout files are kept intact.

DESIGN
- Customizable design – change the visual appearance of almost every element
- Unlimited colors – change colors of dozens of elements, apply textures, upload custom background images
- Google Fonts – integration with Google Fonts
- Custom font stack – ability to select standard web-safe fonts (e.g. Arial, Verdana) or define custom font stack (e.g.: Arial, “Helvetica Neue”, Helvetica, sans-serif)
LAYOUT
- Responsive [on/off] – responsive layout can be disabled if you prefer non-responsive websites
- Customizable responsive layout – select maximum width of the page (from 1024 to 1680 pixels) or specify your custom width
- 12-column fluid grid system – easy to use grid system will help you build content of your custom pages
- Fluid page width – if fluid width is enabled, theme will always use entire available space of the screen to display content. It can adapt to any screen resolution. If disabled, page width will only be changed on predefined rupturepoints (from 240 to 1680 pixels).
MEGA MENU
- 2 menu styles – enable mega drop-downs with rich content or simple classic drop-downs – individually for each category
- Multi-level – multi-level mega drop-downs
- Multiple custom content blocks – add any content (images, text, HTML) inside drop-down menus for any category
- Custom blocks in mobile menu – custom content can be displayed in the mobile menu
- Customizable size – edit height of the menu bar, adjust width and number of columns inside drop-down menus
- Accordion (mobile menu) – on mobile devices the menu turns into a collapsible accordion. Set the value of the web browser wievport width below which the menu turns into accordion
- Category labels – eye-catching labels for categories (customizable colors ant text)
- Custom links – display custom links in the main menu bar and use it as a menu for CMS pages (categories can be completely removed from the menu, if needed)
- Fully customizable colors
SIDEBAR MENU
- Sidebar menu – display sidebar menu (collapsible accordion) on selected pages. Enable it individually for: category pages, home page, CMS pages, product pages. Choose between left or right sidebar. Sidebar menu can also be displayed via shortcode in any CMS block and on any page.
- Depth of the sidebar menu – control how many levels in the hierarchy of categories are to be included in the menu
- Starting category – sidebar menu will only contain children (subcategories) of the selected parent category
- Hide on mobile devices – sidebar menu can be hidden on mobile devices (if browser viewport is narrower than 768 pixels)
CATEGORY VIEW
- Fluid product grid – select the number of products displayed in a single row on category pages. Display from 2 to 8 products per row. On wide screens the number of columns will be automatically increased to show more products in a row
- Product grid on mobile devices – additionally control the number of products displayed if browser viewport width is below: 640 px, 768 px and 480 px.
- Customizable product grid – configure the display of the following elements of the grid: product name, price, “Add to cart” button, ratings (stars), “Add to wishlist” and “Add to compare” links.
Elements can be: 1) always visible, 2) visible only on mouse hover, 3) or completely removed - Centered or left-aligned – align grid elements to the center or to the left
- Size of elements – control the size of the elements: product name, button, product labels
- Alternative images – show alternative product images on mouse hover (in category view and in product sliders)
- Equal height – items in the product grid can be aligned vertically to improve the layout
- Image aspect ratio – keep the aspect ratio of product images (upload images of any dimensions, not necessarily square)
- Sidebar category menu – configure additional menu (see section above)
PRODUCT PAGE
- Brand logo on product page. Logo can be a link to any page (to category with products from that brand, to search results or to any custom CMS page). Alternatively brand names can be displayed instead of logo images
- Customizable image size on product page. Specify any size you like, images don’t have to be square – you can keep the aspect ratio
- Cloud Zoom + Lightbox – product image zoom. Use one of those methods or both at a time. Cloud Zoom can be displayed inside or outside the main image.
- Product image gallery – enable/disable gallery mode in the Lightbox (previous/next buttons)
- Image thumbnail slider – enable automatic scrolling, control speed
- Tabs/accordion – tabs smoothly turns into accordion on narrow screens
- “Additional Information” tab for individual product attributes– create and display custom product attributes
- 2 tabs for custom content – ready to display any static content: info about shipping, returns, sales, promotions or any other general information
- Tabbed reviews – show product reviews on product page to improve SEO
- Replace Related Products and Up-sell Products blocks with custom content. Replace completely or replace only if the product does not have any related/up-sell products. Or disable those blocks completely with just one click
- Automatic scrolling of product sliders – enable automatic scrolling for Up-sell Products and Related Products
- Lazy loading – if enabled for product sliders, images outside of viewport will not be loaded (to improve performance) before user scrolls to them
HOME PAGE
- Home page slideshow – image slideshow can be displayed on any CMS page and in any static block with simple shortcode. Show any content in your slides (clickable or non-clickable images, complex HTML, anything), add captions above images.
- Slideshow + banners – additional small banners can be disabled at the right or left side of the slideshow
- Full width slideshow – home page slideshow can be configured to span the full width of the page
- Hide slideshow on mobile devices – ability to hide slideshow or slideshow banners on mobile devices
- 1, 2, 3 columns layout – you can choose the layout of the home page: 1, 2 or 3 columns. Display custom content in multiple sidebar blocks. Enable/disable Magento’s default sidebar blocks on home page.
- List of categories on home page – display category menu (see section: Sidebar Menu)
- Brand slider – show all product brands on the home page (or on any other CMS page)
- Responsive custom columns – compose page content with ease using built-in grid system
PRODUCT SLIDERS
- Customizable product sliders on any page – display fully customized product sliders on any CMS page and inside any CMS block. Configure the number of products, size of product images, scrolling speed, automatic or manual scrolling, display pagination, hide “Add to cart” buttons
- Two types of sliders – “Featured Products” and “New Products”
- Responsive sliders – full control over the number of products in a row visible with a particular browser viewport width
- Multiple sliders – show multiple product sliders on a single page
- Random products – display random products in the “Featured Products” slider
- Lazy loading – if enabled, images outside of viewport will not be loaded (to improve performance) before user scrolls to them
CMS
- One-click import – import CMS blocks and pages with sample content from the demo
- CMS blocks – content placeholders (in Magento called static blocks) ready to display custom content in almost every part of the store. Using these placeholders you are able to insert your content into product page, shopping cart, checkout, header, footer, CMS pages etc. Everything edited from the admin panel
- Multi-level footer – compose your page footer using predefined CMS blocks (placeholders) or with built-in grid system. Put there your links, latest news, company info or any other custom content
- Social services bookmarks – social widgets can be easily added to any section (product page, footer, header etc.) using any of the CMS blocks
OTHER
- “New” and “Sale” labels – mark your products with eye-catching labels. Text on the labels can be easily translated to other languages
- Override default Magento header and footer links – those links are hard-coded in Magento but with this theme you can easily replace them with your custom links
General Info
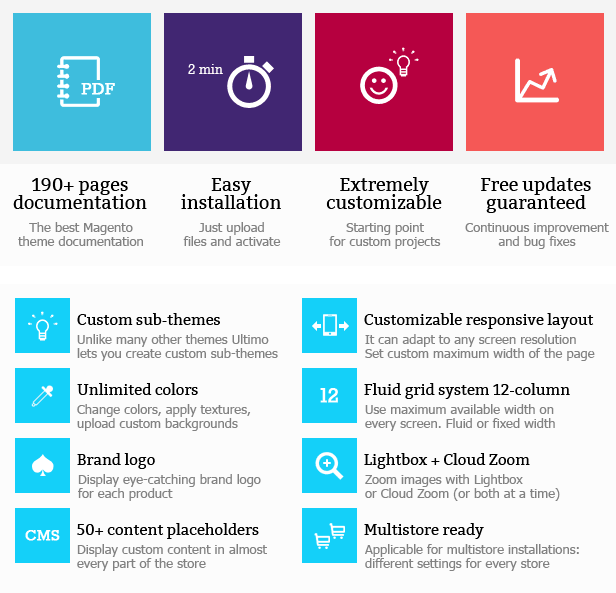
- 200-pages user guide PDF – the best Magento theme documentation
on ThemeForest - Multi-language ready – this theme can work with any language installed in your Magento
- Multi-store ready – applicable for multi-store Magento installations.
Please note that in multi-domain installations multiple licenses are required (one license per domain): themeforest.net/licenses - Optimized, well-structured and commented CSS
- Sample images in the live preview are for demo purposes only and are not included with the theme. Product images courtesy of: nelly.com
After purchase, all updates are free of charge.
We guarantee that we will continue to update and improve this theme to keep it the best theme for Magento. Please take a look at the list of updates to see how fast Ultimo evolves.
Changelog
(re-download Ultimo theme to see the full log in Changelog.txt)
Version 2.8.0 (Magento 2) – July 22, 2018
New:
- easily select an alternative image in the product image gallery using the “Role” attribute
Changes
- partial code refactoring
- minor CSS improvements
Fixed:
- mini cart is displayed correctly when page is loaded in mobile view (it doesn’t jump to its position)
- header in desktop view has correct width during page load. In previous version if option “Side Padding” under Theme Design > Header-Mobile > Inner Container was set to “Full Width”, then the header in desktop view was displayed as full width for a few milliseconds during page load.
- product ratings are displayed correctly in the featured products slider
- when the featured products slider is placed inside a sidebar and products are displayed as thumbnails (small image with name and price displayed at the side of the image) the images are displayed correctly
- defined Google fonts in admin panel can be configured per store view
- option “Brands Assigned To Products In Stock” works correctly
Version 2.7.1 (Magento 2) – January 05, 2018
Changed:
- mobile logo on home page is no longer wrapped inside “h1” tag
Fixed:
- defined Google fonts are displayed correctly in admin panel on the list of available fonts (in a dropdown box). In previous version dropdown box was empty if Google fonts URL didn’t contain ‘&’ character.
Version 2.7.0 (Magento 2) – December 27, 2017
New:
- fonts:
- reorganized configuration of fonts
- load multiple fonts from Google Fonts
- load local fonts (uploaded to server)
- assign configured fonts to selected areas of frontend:
- page body text
- headings
- top header
- primary header
- main menu (1st level items, dropdowns, mega dropdowns)
- for selected areas choose: font family, font size, font weight, text uppercase/lowercase
- search box:
- new (optional) display mode: expanding search box – only the search button is visible, the search field will slide out on mouse hover (or on tap)
- new design options for search box: size, border radius, shadow
- header dropdowns:
- dropdown heading can be transparent (by default it has a background color)
- dropdown content box can have a small triangular pointer above the top edge
- display border around dropdowns
- mini cart dropdown:
- configure mini cart icon:
- choose: icon type, icon size, icon color, background color, shape of the background
- configure product counter:
- size, background color, shape of the background, position product counter over the icon
- configure mini cart icon:
- product page collateral data:
- display collateral data as: tabs, accordion or vertically stacked blocks
- choose which tab is opened by default
- tabs are collapsible also in accordion mode
- vertically stacked blocks in mobile view behave like accordion
- configure colors of mobile menu (Stores > Configuration > Theme Design > Menu > Mobile Menu Items)
Changed:
- account links in mobile header now have the same style as category links in mobile menu
- text color settings for header were moved from: Stores > Configuration > Header, to: Stores > Configuration > Header-Primary > Text Colors
- minor changes in descriptions of options in admin panel
Fixed:
- category view when elements are centered:
- “add to cart” buttons are correctly centered when equal height is disabled
- product images are correctly centered, also when images are small
- product page collateral data displayed as vertically stacked blocks:
- in Magento 2.2.1 product reviews are loaded correctly when collateral data is displayed as vertically stacked blocks
- click on the “Add Your Review” correctly scrolls the page to the block with product reviews
- mini cart closes correctly on mouse out
Version 2.6.3 (Magento 2) – October 24, 2017
Fixed:
- error on product page: Exception #0 (MagentoFrameworkConfigDomValidationException): Element ‘referenceContainer’…
Version 2.6.2 (Magento 2) – October 16, 2017
New:
- compatibility with Magento 2.2.x
Version 2.6.1 (Magento 2) – September 04, 2017
New:
- choose the number of digits after decimal point for the product label which displays saved amount of money. Useful when you want to show rounded value instead of precise percentage.
Fixed:
- pages with layout “1 column full-width” correctly display the “Preface, Full Width” container
- category page and product page is not empty any more when custom labels are enabled. This could happen if option
System > Configuration > Theme Settings > Product Labels > “Show Custom Label” was enabled and the custom attribute for labels didn’t exist (which was default state in version 2.6.0).
Version 1.19.1 (Magento 1) – September 04, 2017
New:
- choose the number of digits after decimal point for the product label which displays saved amount of money. Useful when you want to show rounded value instead of precise percentage.
Version 2.6.0 (Magento 2) – August 24, 2017
New:
- product labels:
- label with saved amount – if a product has a special price, the label can be displayed over the product to show the percentage which reflects the saved amount of money, for example: -10%
- you can create multiple custom labels based on a custom attribute
- labels have simple rectangular shape and they fade out on mouse hover over the product to show the product image
- featured products slider:
- display products as thumbnails (small image with name and price displayed at the side of the image)
- products can be displayed vertically in multiple rows (one below another), you can specify the number of rows
- new values for the “size” parameter which can change the size of the elements of the slider, such as product name, price
- product page:
- display related and up-sell products as thumbnails (small image with name and price displayed at the side of the image)
- thumbnails can be displayed vertically (one below another), you can specify number of rows
- plus/minus buttons for product quantity on product page
- layered navigation:
- choose whether filters are collapsed/expanded on page load
- enable accordion mode (only one filter can be expanded at the same time). If it’s disabled, multiple filters can be expanded at the same time.
- improved display on page load (no flickering) if accordion mode is enabled and all filters are collapsed
- category view:
- set number of columns (products in a row) individually for each rupturepoint
- product image size in category view can be configured separately for grid mode and for list mode
- new parameters for the shortcode which can display a block of products similar to the products displayed in category view (in grid or list mode)
Changed:
- product swatches don’t have borders
- when configurable product has special price (i.e. some of its associated simple products have special price), the current price on product page is not marked with red color and doesn’t have the “Now Only” label any more.
Fixed:
- blocks assigned to “Product View, Primary Column, Container 1” container are displayed in the correct place
- in category view, products with swatches are now correctly added to the cart without redirecting to product page
Version 1.19.0 (Magento 1) – August 24, 2017
New:
- product labels:
- label with saved amount – if a product has a special price, the label can be displayed over the product to show the percentage which reflects the saved amount of money, for example: -10%
- labels have simple rectangular shape and they fade out on mouse hover over the product to show the product image
- featured products slider:
- display products as thumbnails (small image with name and price displayed at the side of the image)
- products can be displayed vertically in multiple rows (one below another), you can specify the number of rows
- new values for the “size” parameter which can change the size of the elements of the slider, such as product name, price
- category view:
- set number of columns (products in a row) individually for each rupturepoint
- new parameters for the shortcode which can display a block of products similar to the products displayed in category view (in grid or list mode)
Version 2.5.1 (Magento 2) – May 14, 2017
Changed:
- font size in banner captions gets smaller in mobile view
- page background images which can be configured through admin panel (e.g. Theme Design > Page > Background Image) are now stored in this folder: pub/media/wysiwyg/infortis/_bg/. If your page had a background image, to restore it after the update you need to reupload the image through admin panel (and then clear the cache).
Fixed:
- restored missing image file (for demo 2): pub/media/wysiwyg/infortis/ultimo/custom/pattern.jpg
- content of sample CMS page “magento-banner-slideshow” has correct slideshow shortcodes (previous version had shortcodes for Magento 1)
- content of built-in static block “block_footer_primary_bottom_right” has correct shortcode
- class “hidden-sm” added to captions in sample static block “sample_slideshow_additional_banners_2”
Version 1.18.1 (Magento 1) – May 14, 2017
Changed:
- updated Quick Start package (copy of the demo site)
- font size in banner captions gets smaller in mobile view
- added sample static block “sample_mobile_header_top” which can be used inside container “Page Mobile Header, Top”
Fixed:
- class “hidden-sm” added to captions in sample static block “sample_slideshow_additional_banners_2”
- a slideshow shortcode inside the content of the sample home page from demo 8 (page ID: “ultimo-home-page-08”) has correct ID of a static block with slides
Version 2.5.0 (Magento 2) – May 04, 2017
New:
- in Slideshow module:
- refactored code
- reorganized admin panel
- now all slides of the slideshow are kept in a single static block
- ability to enable/disable gutter between slides and additional side banners
- ability to enable/disable navigation buttons
- new parameters to configure slideshow added via shortcode (configure: slide transition effect, timeout, loop, navigation buttons, pagination, position of side banners, gutter between slides and additional side banners)
- to create slides you can use built-in system of banners which offers lots of useful features
- banners inside slides can be extended with eye-catching animations
- ability to import sample static blocks which contain ready-to-use examples of slides
- there were some changes in the default sizes of images for slideshow
- documentation of the slideshow was rewritten and improved
- new system of banners:
- create image banners using simple markup
- add image hover effects
- add color overlay with fade in/out effect
- create captions with headings, text paragraphs, icons etc.
- position captions using helper classes
- add hover effects to captions
- ability to import a sample CMS page which contains dozens of ready-to-use code examples with banners
- in icons:
- integration with Font Awesome
- new hover effects for iconbox element (an icon inside a box with background color)
- there were some changes in the default sizes of the iconbox element, but you can easily adjust the size of every iconbox with helper classes
- ability to import a sample CMS page which contains dozens of ready-to-use code examples with icons
- other:
- container in category view (“Main Sidebar, Top, Above Layered Navigation”), blocks added to that container are displayed at the very top of the left sidebar – above layered navigation and above sidebar menu
- library of CSS animations
- a few additional utility classes for grid system
Changed:
- if a category in the main menu was set as not clickable, it will not be displayed in the sidebar menu. A category is not clickable if the “Custom URL” field in the category configuration contains the hash character (#).
- slideshow is displayed above sidebars (and above content area) on pages which have sidebars. In previous versions slideshow was displayed next to sidebars
- improved color picker (under Theme Design tab in admin panel), it allows to select colors with transparency
- static blocks added via widgets don’t have bottom margin (it was added automatically in previous versions). Thanks to that you have full control over the margin: you can add it (or not) using inline CSS or utility class inside the static block.
- minor changes of helper class names
Fixed:
- if style of tabs on product page was set to “Style1 – small”, the tabs have correct size
- if a category in the main menu was set as not clickable, the page will not jump to the top after clicking such a category
- “Add to cart” button is correctly aligned to the center in product sliders if slider was configured to align elements to the center (parameter “centered” was used in the slider shortcode)
- if option “Equal Height of Grid Items” (Stores > Configuration > Theme Settings > Category View (Grid Mode)) is disabled, it does not cause any JavaScript errors any more
- custom static blocks added to the “Mini-cart promotion block” container are now correctly displayed inside the mini cart
- if sidebar menu is enabled for product page (under Stores > Configuration > Menu > Sidebar Menu the “Product Page (Main Sidebar)” option is enabled and the “Product Page (Additional Sidebar)” option is disabled), the sidebar menu in the left sidebar on product page is not duplicated any more. In previous versions the sidebar menu was duplicated on product page.
- color picker (under Theme Design tab in admin panel) is displayed correctly
- in Firefox page doesn’t exceed the viewport width. In previous versions it could happen if sliders were displayed on the page.
- in IE11 main menu doesn’t get additional border below the menu when menu items have dropdowns
- in IE11 main menu doesn’t get additional padding below the menu when menu items have dropdowns
- in IE10 and IE11 page content doesn’t overlap the footer when page content is longer than the height of the viewport
Version 1.18.0 (Magento 1) – May 04, 2017
New:
- in Slideshow module:
- refactored code
- reorganized admin panel
- now all slides of the slideshow are kept in a single static block
- ability to enable/disable gutter between slides and additional side banners
- ability to enable/disable navigation buttons
- new parameters to configure slideshow added via shortcode (configure: slide transition effect, timeout, loop, navigation buttons, pagination, position of side banners, gutter between slides and additional side banners)
- to create slides you can use built-in system of banners which offers lots of useful features
- banners inside slides can be extended with eye-catching animations
- ability to import sample static blocks which contain ready-to-use examples of slides
- there were some changes in the default sizes of images for slideshow
- documentation of the slideshow was rewritten and improved
- new system of banners:
- create image banners using simple markup
- add image hover effects
- add color overlay with fade in/out effect
- create captions with headings, text paragraphs, icons etc.
- position captions using helper classes
- add hover effects to captions
- ability to import a sample CMS page which contains dozens of ready-to-use code examples with banners
- in icons:
- integration with Font Awesome
- new hover effects for iconbox element (an icon inside a box with background color)
- there were some changes in the default sizes of the iconbox element, but you can easily adjust the size of every iconbox with helper classes
- ability to import a sample CMS page which contains dozens of ready-to-use code examples with icons
- other:
- new container in category view (“Left Sidebar, Top, Above Layered Navigation”), blocks added to that container are displayed at the very top of the left sidebar – above layered navigation and above sidebar menu
- library of CSS animations
- a few additional utility classes for grid system
Changed:
- if a category in the main menu was set as not clickable, it will not be displayed in the sidebar menu. A category is not clickable if the “Custom URL” field in the category configuration contains the hash character (#).
- minor changes of helper class names
Fixed:
- if a category in the main menu was set as not clickable, the page will not jump to the top after clicking such a category
- “Add to cart” button is correctly aligned to the center in product sliders if slider was configured to align elements to the center (parameter “centered” was used in the slider’s shortcode)
Version 2.4.0 (Magento 2) – December 26, 2016
New:
- CSS classes to show/hide content depending on the viewport width
- feature-rich grid system from Bootstrap
- option to hide top menu on home page
- option to expand/collapse vertical menu dropdown on home page
- option to remove shadow of vertical menu dropdown
Fixed:
- mini cart displays scrollbar when there are many products in the cart
Version 1.17.1 (Magento 1) – December 26, 2016
New:
- option to hide top menu on home page
- option to expand/collapse vertical menu dropdown on home page
- option to remove shadow of vertical menu dropdown
Version 2.3.1 (Magento 2) – November 30, 2016
New:
- mega menu: option to show/hide bullets for subcategories on lower levels
- mobile menu: option to show/hide top-level categories which have no subcategories but have category blocks
Changed:
- refreshed CSS styles of the menu dropdowns (e.g. normalized spaces between items)
- mobile menu: option to hide category blocks when viewport is narrower than 320px now applies when viewport is narrower than 480px
Fixed:
- mini cart dropdown doesn’t collapse automatically when user clicks inside the dropdown (e.g. to update the product quantity)
- if maximum page width is set to “1920 px” or “Full width”, category view displays correct number of columns when viewport is very wide (1920 px or larger)
- if maximum page width is set to “Full width”, page has unlimited width, instead of 1920 px
- removed flickering of the mini cart when loading page on mobile
Version 1.17.0 (Magento 1) – November 30, 2016
New:
- CSS classes to show/hide content depending on the viewport width
- feature-rich grid system from Bootstrap
- mega menu: option to show/hide bullets for subcategories on lower levels
- mobile menu: option to show/hide top-level categories which have no subcategories but have category blocks
Changed:
- on product page the dropdowns with product options (attributes for which swatches are not enabled) work better and are refreshed every time user selects new option
- refreshed CSS styles of the menu dropdowns (e.g. normalized spaces between items)
- mobile menu: option to hide category blocks when viewport is narrower than 320px now applies when viewport is narrower than 480px
- dropdowns of mini cart, mini compare, curency switcher and language switcher can be closed on mobile by tapping the dropdown header
- ability to set colors for “add to” icons on product page
Fixed:
- removed flickering of the mini cart when loading page on mobile
- if maximum page width is set to “Full width”, page has unlimited width
- support for price change on swatch selection added in Magento 1.9.3.x
Version 2.3.0 (Magento 2) – November 2, 2016
New:
- add custom static block inside the top header in mobile view (custom static block can be added through Magento widgets to the container named “Page Mobile Header, Top”). Content of the block can be aligned left, right or centered.
- restored two built-in static blocks “block_header_top_left” and “block_header_top_right” (they were removed in earlier version). These blocks are automatically displayed in the top header.
Changed:
- design of toolbar and pager buttons in category view. Colors for these elements can be applied through admin panel.
- display of products list in the “list” mode in category view. It’s now similar to theme version for Magento 1: “Add to cart” button and price is displayed in a column at the right side.
- display of “select all” button in the heading of the related products block on product page
- position of “Sign Up” link on checkout page
- removed “add to” links from bundle product configuration summary block on product page
Fixed:
- blocks in the footer and blocks in the sidebars are collapsed in mobile view
- correct product images are displayed (instead of Magento placeholder image) in Featured Products slider when enabling “Keep Image Aspect Ratio” option under Configuration > Theme Settings > Product Slider
- dropdowns of currency switcher and store view switcher work correctly on iOS
- when a static block is added through Magento widgets to one of the top header containers (e.g. “Page Header, Top, Left” container), it is displayed on correct position. In previous version, each block added through widgets was displayed in a separate line which could split the top header into a few lines.
- top menu dropdowns are not overlapped by menu links
- store view switcher (language switcher) switches the store view permanently, not only on the current page. Also, page URLs are correctly translated when switching the language.
- in IE10 page content doesn’t overlap the footer when page is longer than height of viewport
-
product page:
- if product collateral data blocks on product page are displayed as vertically stacked blocks (i.e. tabs are disabled), the blocks are now displayed correctly and don’t overlap each other
- product image magnifier doesn’t overlap dropdowns of the top menu
- product ratings (stars) don’t overlap product image magnifier
- number of existing product reviews in the product collateral data block is now displayed inside brackets, e.g. “Reviews (3)”
- when product listings are displayed inside primary column, the font size of product price inside product listings is not oversized
Version 2.2.0 (Magento 2) – September 14, 2016
New:
- files with theme settings to import from all demos
- files with sample content of home pages to import from all demos
- alternative product image can be selected based on the sort order of images (see “Select Alternative Image By” under Stores > Configuration > Theme Settings > Category View)
- added built-in static block “block_product_secondary_bottom”
- added an option to assign product page elements below the new static block “block_product_secondary_bottom”
- ability to set colors for “add to” icons on product page
Changed:
- removed side padding of filter options in layered navigation block to match padding of other sidebar blocks
- slightly improved page import
Fixed:
-
category view grid:
- colors of icons of “Add to wishlist” and “Add to compare” links on product page are correctly applied
- “Add to Cart” buttons in category view can be hidden
- “Add to Cart” buttons in category view can be centered correctly
- all elements in category view are positioned correctly
- all elements are aligned correctly to the center if grid in category view is set up as “Align Center”
- alternative product image in category view and in featured products slider is now a clickable link
-
other:
- layered navigation on 1-column pages is displayed on correct position above products
- colors settings are correctly applied to dropdown boxes in the header
- top menu is aligned correctly inside sticky header when top menu is assigned to one of the columns inside primary header
- logo inside sticky header can be disabled
- product image inside mini cart is not clipped
- option “Content Area Shadow” (under Stores > Configuration > Theme Design > Effects) correctly adds shadow to all page sections (e.g. primary footer) which have non-transparent “Inner Background Color”
- sidebar menu has correct bottom margin
- brand name is displayed correctly in the tooltip when mouse hover over brand logo (in brand slider and on product page). In previous version, tooltip displayed the following text: “Click to see more products from %s”.
- page import: if option “Overwrite Existing Pages” is selected, message after import (“Items with the following identifiers were overwritten: …”) displays correct list of overwritten pages.
Version 1.16.2 (Magento 1) – September 14, 2016
Fixed:
- grouped products can be correctly added to the cart
- slideshow module doesn’t cause warning message in logs if no slides were set in the “Slides” field under System > Configuration > Slideshow > Main Slideshow on Home Page. In previous versions it could result in warning message: “implode(): Invalid arguments passed in /app/code/local/Infortis/UltraSlideshow/Block/Slideshow.php”.
Version 2.1.0 (Magento 2) – August 13, 2016
Fixed:
- mini cart icon in the sticky header is positioned correctly if the menu height was changed through admin settings
- custom links and the custom block in the top menu can be aligned to the right side
- home link icon is displayed with the same color as menu items
- logo in the sticky header is displayed correctly
- search box icon is positioned correctly
- heading of featured product slider has correct font size
-
Slideshow:
- correct slides are displayed if different slides (static blocks) are enabled in multiple store views
- slideshow module doesn’t cause error if no slides were set in the “Slides” field under Stores > Configuration > Slideshow > Main Slideshow on Home Page. In previous versions that could result in an exception: Invalid arguments passed in appcodeInfortisUltraSlideshowBlockSlideshow.php
- image banners inside slides are correctly aligned vertically (no additional space below image)
Version 2.0.2 (Magento 2) – July 30, 2016
New:
- compatibility with Magento 2.1.0
- file with settings to import from Demo 2 (files from other demos will be added in next update)
- file with sample home page content to import from Demo 1 and Demo 2
Changed:
- minor CSS improvements
- changes of default values of rupturepoints in sliders
Fixed:
- all CSS assets are loaded correctly via secure URLs
Version 1.16.1 (Magento 1) – July 20, 2016
Changed:
- blocks “Reviews” and “Tags” can be added to the Collateral Data container on product page no matter on which position the Collateral Data is displayed
Fixed:
- fixed bug which caused the following error: “Fatal error: Call to undefined method Infortis_UltraMegamenu_Helper_Data::getIsOnHome()”. Because of this bug page couldn’t be displayed when cache was enabled.
- product (“simple product” type) can be added to the cart when browsing product page (button didn’t work because of missing form element)
- mini compare block in the header is not visible when it’s disabled
- sticky logo is correctly aligned left when option “centered” is enabled for menu items
- sticky logo is correctly hidden when option “centered” is enabled for menu items and when sticky header is not visible
Version 1.16.0 (Magento 1) – July 07, 2016
New:
-
Layout:
- more control over maximum page width
- ability to set full-width page globally for entire site
- fluid page width below 768px rupturepoint
- slightly modified rupturepoints to match with Bootstraps rupturepoints
- improved layout of page columns for pages with sidebars
- in 3-columns layout on narrow screens the sidebars are merged into one sidebar (i.e. secondary sidebar is displayed below primary sidebar)
-
Menu:
- rewritten menu scripts
- reorganized and simplified menu configuration options in admin panel
- top menu can be displayed in two modes: vertical menu or horizontal menu:
- in vertical layout the categories are stacked vertically and the menu is placed inside a dropdown box which will be shown when user clicks a special button inside the menu bar
- menu can be initially collapsed or expanded depending on admin settings
- sidebar menu can be displayed in two modes: mega menu or simple accordion menu:
- in sidebar mega menu the dropdowns can be styled the same way as in the top menu
- new design settings for sidebar menu
- new options for dropdowns:
- a dropdown box can be automatically aligned with selected container if the right edge of the dropdown box sticks out further to the right than the selected container
- full-width dropdown box can be as wide as the selected container, so the width of the dropdown does not depend on the width of the menu bar and gives you more flexibility in configuration
-
Header:
- rewritten header scripts
- applied mobile-first approach
- show logo in sticky header
- select positions of account links, currency switcher, language switcher
- new color settings for mobile header
-
Product view:
- plus/minus buttons for product quantity on product page
- modified order of sections in mobile view – now the tabs are displayed immediately below the main product info
- removed
<h2>and<h3>tags from headings of several elements (e.g. headings of product sliders) to improve SEO
-
Other changes:
- added jQuery UI JavaScript library
- updated jQuery to version 1.12.4
- doctype changed to HTML5
- number of minor CSS improvements
Fixed:
-
Menu:
- if full-width sticky header is enabled, width of the menu dropdowns is now the same as in non-sticky header
- if search box is inside main menu bar, mini cart is now placed correctly inside sticky header
-
Header
- removed flickering of the header elements when loading page in mobile view
Version 2.0.1 (Magento 2) – June 27, 2016
Fixed:
- errors caused by incorrectly named files
Version 2.0.0 (Magento 2) – June 23, 2016
New:
- Compatibility with Magento 2.0
Version 1.15.4 (Magento 1) – November 1, 2015
New:
- compatibility with Magento 1.9.2.2 and patch SUPEE-6788
Version 1.15.3 (Magento 1) – August 13, 2015
Fixed:
- if “Blocks HTML output” cache is enabled and if mini cart (or mini compare) block is displayed inside the main menu, the cart is not updated when product is added to the cart
- incorrect display of calendar in products with options
- incorrect left margin of right sidebar on mobile view
Version 1.15.1 (Magento 1) – July 20, 2015
New:
- 2 new designs in the live demo (you can import each design using Ultimo’s configuration import tool)
- updated Quick Start Package
Changed:
- security improvements related to changes in Magento 1.9.2.0
- improved mobile layout of the site header
Fixed:
- Magento 1.9.2.0 bug: if static blocks are added to the frontend via Widgets, incorrect blocks can be displayed if ‘Blocks HTML output’ cache is enabled
Version 1.15.0 (Magento 1) – July 5, 2015
New:
- full width page content (select “1 column, full width” in the “Layout” field of page configuration)
- better control over side padding of content area in all page sections
- selected page sections (e.g. top header) can be stretched to full width
- cart drop-down and compare drop-down can be displayed inside main menu bar
- change the height of the top header
- add footer background image
Changed:
- some static blocks were replaced by generic containers
- cookie restriction notice is now displayed at the bottom of the screen
- refactored code of the footer and header templates
- documentation improvements
Fixed:
- incorrect position of truncated product options (if product options list is very long) displayed as drop-down on the cart page
Version 1.14.1 (June 15, 2015)
Fixed:
- on Firefox and IE if the site logo image is large it expands containing block
Version 1.14.0 (May 10, 2015)
New:
- new containers for custom blocks in the header
- more control over header layout (e.g. move elements to the top header)
- mini cart and mini compare blocks displayed in the sticky header
- sticky header can be full-width (elements are stretched in the container)
- main menu items can be centered within the menu bar
Version 1.13.0 (April 01, 2015)
New:
- updated Quick Start Package
Version 1.13.0 (March 16, 2015)
New:
-
site header:
- full control over the width of header sections (left column, central column, right column)
- assign header elements (logo, search box, links, cart drop-down) to selected sections
… And dozens of earlier updates. Full list of changes in older versions can be found in the Changelog.txt inside the theme package.
[ad_2]
To get this product on 50 percent contact me on this link