[ad_1]
To get this product on 50 p.c contact me on this link


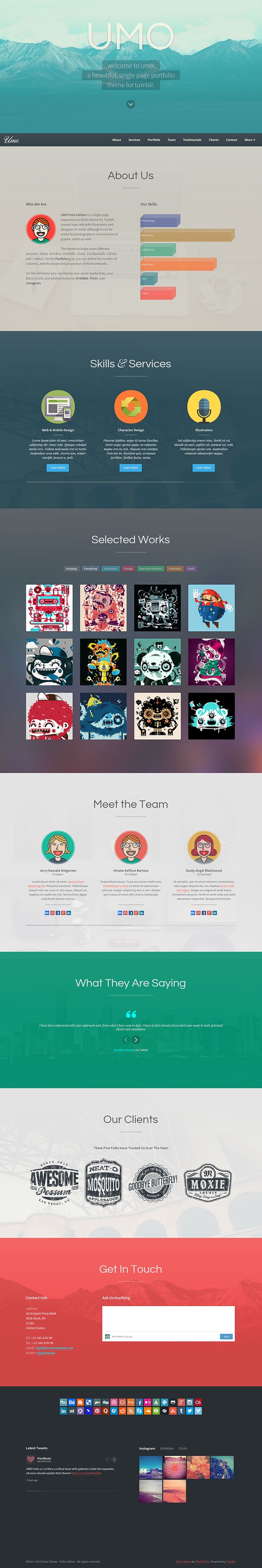
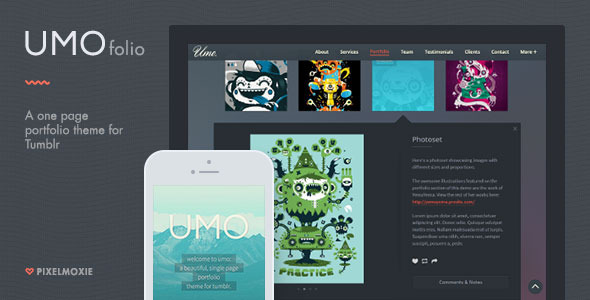
Meet Umo, a one-web page portfolio theme for Tumblr aimed toward designers, photographers, illustrators, and every kind of visible artists.
This is a multi-part theme: in addition to the ever present Portfolio grid, you get an About, Services, Team, Testimonials and Contact part.
The Portfolio grid is kind of versatile: you may outline the variety of columns for various display resolutions and alter the thumbnails’ form and proportions.
The Portfolio grid essential attraction is the bespoke Ajax expander, which lets you show every mission particulars dynamically in an trendy approach.
The web site footer homes your social hyperlinks, Twitter and photostream feeds (Dribbble, Flickr, and Instagram).
Please notice that Umo solely helps Photo, Audio and Video posts. Quote posts are used along with populate the Testimonials part. Although common Text posts aren’t supported, you may create and show customized pages (http://goo.gl/x2Sygw).





Umo consists of the next sections, which could be switched on and off:
-
Homepage: greet your guests with a customized emblem—or avatar—and message. Full web page background picture cycler with as much as 5 photos.
-
About: introduce your self or your organization and let guests know what you do greatest. “Skills” widget could be turned on and off.
-
Services: be boisterous about your ability-set and expertize! Display as much as six providers packing containers with their very own picture or icon, title, description and exterior hyperlink. An non-compulsory “swiper” helps you to group your providers into an horizontally scrollable widget.
-
Portfolio: filterable portfolio grid chock-stuffed with choices! Filter your initiatives utilizing clean transitions and present their particulars in-web page with the Ajax-powered mission expander. Choose between panorama, portrait and sq. thumbnails, with rounded, circle or sq. shapes, flat or with shadows.
-
Team: Display as much as six group members, with customized avatars, identify, job place, quick bio, and the social hyperlinks of your selection. An non-compulsory “swiper” helps you to group your group members into an horizontally scrollable widget.
-
Testimonials: populate your testimonials part by merely creating “Quote” posts in your dashboard. Testimonials will probably be swipeable each on desktop and cellular due to the superior Swiper jQuery plugin.
-
Clients: a easy widget that allows you to show as much as six consumer logos.
-
Contact: present your contact data and let folks message you effortlessly by way of Tumblr’s personal “question me anything” field.
Footer: show icons for all your social profiles, an built-in Twitter feed, and Dribbble, Instagram and Flickr photostreams.
Umo comes with tons of choices to allow you to customise colours, background photos and typography.
Umo helps notes and Disqus feedback on mission particulars, both when seen on the Ajax expander or a separate permalink web page.
Umo helps most trendy browsers, together with Internet Explorer 9.

v1.2.3 October 4, 2017
- Fix scroll on person interplay on Chrome 61 and Chrome on Android.
- Avoid unintentionally closing the mission expander when scrolling on Android.
- Add choice to cover Tumblr controls and Tumblr app button iframes.
- Add ‘theme shade’ meta tag to specify the theme shade for Chrome on Android.
- Update Instagram social icon.
- Fix errors when serving the weblog over SSL.
- Minor CSS and JavaScript fixes.
v1.2.2 December 15, 2015
- New: Buttons on the Services part now obey the “Open Custom Pages In New Tab” setting.
- New: Vine social icon.
- Fixed: Prevent JavaScript errors when Tumblr strategies (lightbox, like button, and so on.) usually are not out there on App initialization.
- Fixed: Visibility and positioning of Tumblr controls.
- Improved: Better show logic for the “Back to Top” button.
- Minor CSS fixes.
v1.2.1 November 26, 2015
- New: Added ArtStation social icon.
- New: Social icons replace and refresh (Google+, BandCamp, and so on.)
- Fixed: Updated Dribbble widget to work with the brand new API.
- Improved: Better responsiveness to person interplay on cellular (faucet gestures).
- Minor bugfixes.
v1.2.0 July 15, 2015
- New: Navigation arrows added to “Services” and “Team” sections carousels.
- Minor CSS fixes.
v1.1.5 May 07, 2015
- Improved: Track portfolio filtering and loading content material by way of the expander utilizing Google Analytics.
- Minor CSS change to overlays transition pace.
v1.1.4 March 23, 2015
- Fixed: Expander and header CSS heights points in iOS Chrome.
- Improved: Expander dimensions and positioning on tablets and telephones.
- Updated: New deviantArt icon.
- Minor CSS and JavasScript fixes.
v1.1.3 February 17, 2015
- Fixed: retina emblem photos (homepage and header) not being displayed generally on some cellular browsers (Chrome on iOS).
v1.1.2 January 24, 2015
- Fixed: Thumbnail titles are empty if the choice “Move Titles Outside Thumbs” is enabled.
v1.1.1 January 16, 2015
- New: Up to 12 consumer logos could be uploaded now.
- New: Options so as to add hyperlinks (Client URLs) wrapping every consumer emblem.
- Fixed: Expander place might be miscalculated when filtering objects in some edge circumstances.
- Fixed: Small visible glitch with the shadowy separators on the mission expander.
- Improved: Use Disqus advisable technique for loading feedback on AJAX websites.
v1.1.0 January 14, 2015
- Updated isotope jQuery plugin to model 2.
- Updated fotorama script to model 4.6.3.
- Updated hammer.js to model 2 for improved help for ‘faucet’ occasions on newer cellular browsers.
- Fixed: Video participant fullscreen points in some browsers, associated to the isotope plugin.
- Fixed: Fotorama stylesheet was lacking, fractureing the picture galleries contained in the portfolio expander.
- Fixed: Footer copyright and credit textual content shade wasn’t utilized correctly.
- Improved: Better help for non-alphanumeric characters on the portfolio filter.
- New: Option to allow “fat” portfolio filters on telephones, for chubby fingers!
v1.0.5 July 25, 2014
- New: Option to heart media (photographs, audio, video) when a caption isn’t set for the publish (“Enable Centered Media”).
- Fixed: sure “tap” occasions didn’t set off on some cellular gadgets.
v1.0.4 March 5, 2014
- New: Navigation menu for customized pages.
- New: Make opening customized pages on new tab/window non-compulsory.
- Fixed: Navigation drop-down points in Safari.
- Fixed: Restored some damaged CSS gradients.
- Fixed: Sharing field quick URL.
v1.0.3 March 1, 2014
- New: Custom part reordering.
- New: choice to vertically heart movies.
- New: fitVids.js help for Tumblr’s native video participant.
- Fix: Ajax extender shut button was unclickable on Safari.
- Fix: Restored Ajax expander media/description separator.
v1.0.2 January 18, 2014
- Allow a number of phrases for Skills widget labels, they have to be entered separated by underscores.
- Better homepage slideshow responsiveness: now the slider begins as soon as the primary picture has been loaded.
- Fixed: problem with embedded Vimeo movies in fullscreen mode on webkit browsers.
- Added: choice to disable Isotope CSS transforms (workaround for fullscreen movies on Safari.)
- Added: choice to disable background gradients and tints, for smoother web page scrolling.
v1.0.1 January 11, 2014
- Added: choice to load portfolio objects on demand, utilizing a “load more” button.
- Fixed: make portfolio filter responsive as quickly as the primary set of posts is accessible.
- Fixed: navigation hyperlinks now present person outlined colours appropriately on “hover” and “active” states.
- Minor CSS fixes.
v1.0.0 December 4, 2013
- Initial launch

The fantastic illustrations proven on the demos are the work of YemaYema.
The photos used for the sections backgrounds are from Unsplash.
The logos proven on the Clients part are from the Logo / Badge / Insignia Templates Bundle.
The webfont proven on the Section Headings known as Questrial, by Admix Designs.
The Skills Widget is constructed upon Animated 3d Bar Chart With CSS3 by Codrops.
UMO Folio integrates or borrows from the next jQuery plugins:
Smart Resize — https://github.com/louisremi/jquery-smartresize
Hammer JS — http://eightmedia.github.com/hammer.js
FlowType.JS — http://simplefocus.com/flowtype/
Responsive Elements — http://kumailht.com/responsive-elements
ImagesLoaded — https://github.com/desandro/imagesloaded
scrollTo — https://github.com/flesler/jquery.scrollTo
Isotope — http://isotope.metafizzy.co
Perfect Scrollbar — http://noraesae.github.com/perfect-scrollbar
jQuery Waypoints — https://github.com/imakewebthings/jquery-waypoints
Tooltip — https://github.com/andrewplummer/tooltip
Swiper — http://www.idnettleo.us/sliders/swiper
[ad_2]
To get this product on 50 p.c contact me on this link