[ad_1]
To get this product on 50 percent contact me on this link


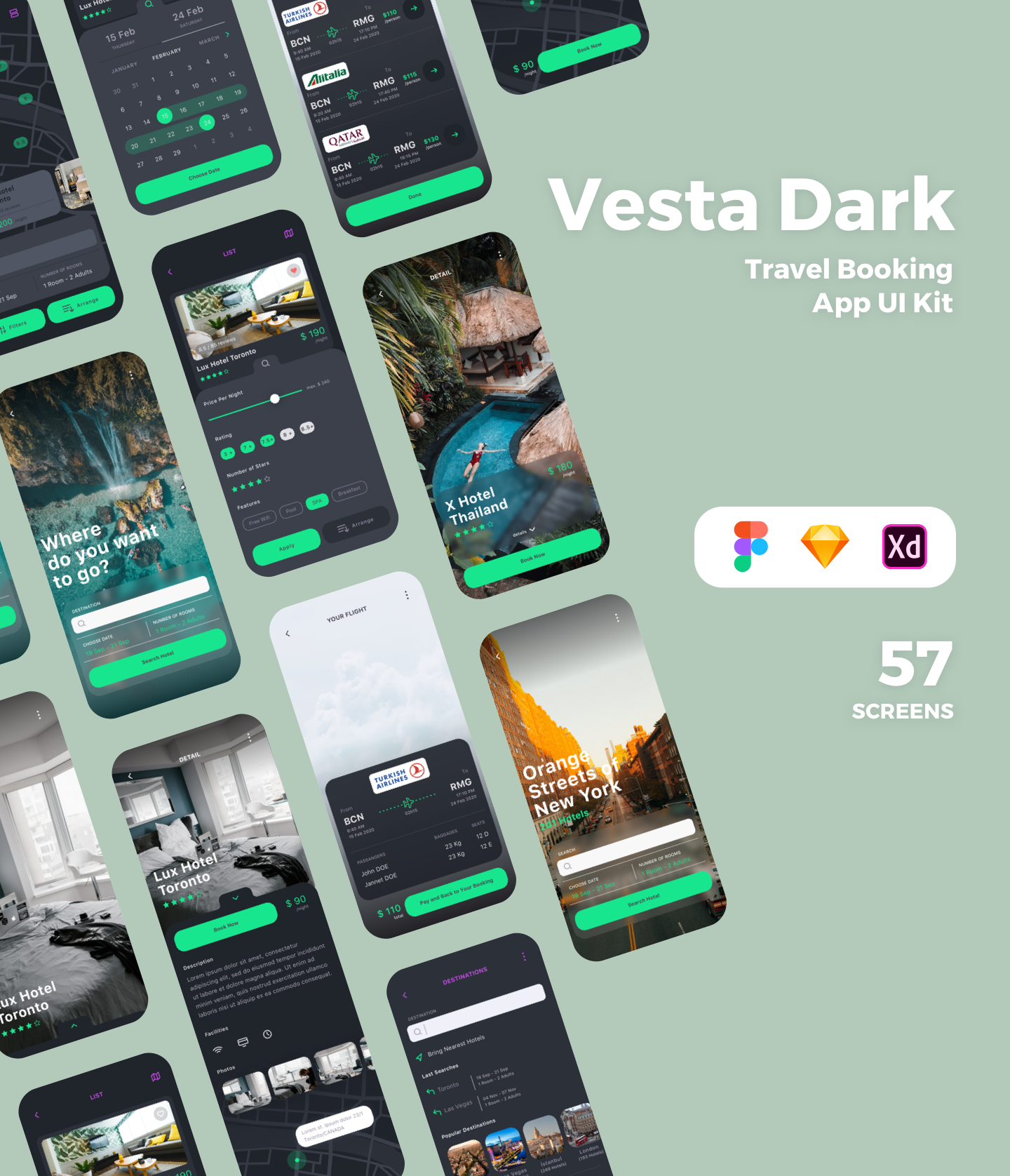
Vesta Dark is a Travel Booking App UI Kit with hotel and flight ooking screens. Sketch & Adobe XD & Figma files included. Each screen is fully customizable and well organized in symbols. It contains 57 screens.
Features:
- 57 Screens
- 100% Customizable vector shape
- Free fonts & icons
- Customizable Layers, Fonts & Colors
- Symbol & well layer organized
- Sketch & Adobe XD & Figma files included
Pages included:
- 1 – Welcome 1
- 2 – Welcome 2
- 3 – Welcome 3
- 4 – Welcome 4
- 5 – Welcome 5
- 6 – Welcome 6
- 7 – Sign Up 1
- 8 – Sign Up 2
- 9 – Sms Confirmation
- 10 – Sms Confirmation (enter code)
- 11 – Login 1
- 12 – Login 2
- 13 – Login 3
- 14 – Forgot Password
- 15 – Forgot Password (mail sended)
- 16 – Menu 1
- 17 – Menu 2
- 18 – Search 1
- 19 – Search 1 (Choose date)
- 20 – Search 1 (Number of rooms)
- 21 – Search 2
- 22 – Search 2 (Destination Clicked)
- 23 – City Detail
- 24 – City Detail (results)
- 25 – Search Results (list)
- 26 – Search Results (list) (sub menu opened)
- 27 – Search Results (list) (choose date opened)
- 28 – Search Results (list) (Number of Rooms opened)
- 29 – Search Results (list) (Arrange opened)
- 30 – Search Results (list) (Filters opened)
- 31 – Search Results (map)
- 32 – Search Results (map) (choose date opened)
- 33 – Search Results (map) (Number of Rooms opened)
- 34 – Search Results (map) (Filters opened)
- 35 – Search Results (map) (Arrange opened)
- 36 – Room Detail 1
- 37 – Room Detail 2
- 38 – Room Detail 1-2 (more details)
- 39 – Room Detail 3
- 40 – Room Detail 3 (more details)
- 41 – Booking
- 42 – Book a flight (one way)
- 43 – Book a flight (round trip)
- 44 – Book a flight (choose date)
- 45 – Select Airline
- 46 – Your Flight
- 47 – User Profile
- 48 – Favorites
- 49 – Favorites (empty)
- 50 – Settings
- 51 – Country Select
- 52 – Currency Select
- 53 – Privacy Policy
- 54 – Support & Faqs
- 55 – Support & Faqs (detail)
- 56 – Change password
- 57 – Change Password (Confirm)
Fonts and Icons Used:
Images:
pexels
Mockups:
*Images in demo are for preview purpose only & NOT included in package file.
How to Use Sketch Files:
You need to download some appropriate images from the image banks or given below links. You can also edit any text, color or any font file by double click and change the same. You can also download full or the trial version of sketch from here.
SketchApp
How to Use Adobe XD Files:
You need to download some appropriate images from the image banks or given below links. You can also edit any text, color or any font file by double click and change the same. You can also download full version of Adobe XD from here.
Adobe.com
How to Use Adobe XD Files:
You need to download some appropriate images from the image banks or given below links. You can also edit any text, color or any font file by double click and change the same. You need to go to figma.com for use your design file.
Please don’t forget to rate this item if you like it.
Thanks a lot!
[ad_2]
To get this product on 50 percent contact me on this link