[ad_1]
To get this product on 50 % low cost contact me on this link

Overview
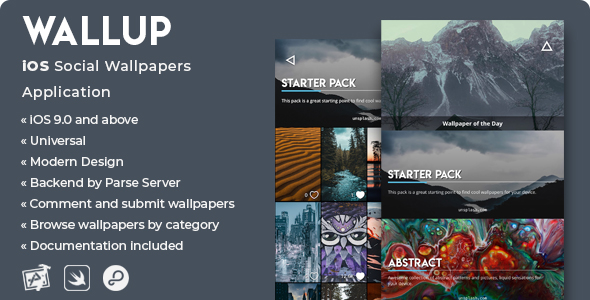
WallUp is a superb answer for many who have to rapidly construct a cell app to showcase and save wallpapers, in addition to make a neighborhood of fanatics who can like and remark photos

XSApp is a HTML/CSS theme to create your superior App Landing Page very quickly. Clean, trendy design, totally different header colours, straightforward to customise.




VintyMag is an entire Magazine/Newspaper WordPress Theme the place you’ll be able to showcase your weblog information in an old style look. It is simple to put in and configure, and it’s got Four totally different Home and Categories layouts.



Description
WallUp is a full-working template (UI + Source Code) the place individuals can browse Wallpapers, save them on their gadgets for later use, and like or remark their favourite arts.
The wallpaper particulars display presents the chance to use some blur with a slider, in addition to preview the picture as Home and Lock screens.
Users can edit their profile, like wallpapers and see them of their account web page.
To make the app’s expertise extra social, persons are allowed to put up feedback for every wallpaper, in addition to report inappropriate content material to the Admin.
The Admin ought to each day test the database for reported content material/customers, and take motion for it.
The design is clear, code is commented and mission folders and information are nicely organized within the bundle.
• Check out the Features part under to see what this app does.
• Read the online Documentation to learn to configure the template’s options and the database (Parse Dashboard).
• Keep an eye fixed to the Change Log on the underside of this web page when an replace will get launched.
Backend
It’s backend is by Parse Server and it’s hosted on back4app – NO MySQL database concerned.
Parse Server is versatile, dependable, open supply, primarily based on Node.js and nicely supported by a big neighborhood of builders, and back4app is a superb BaaS internet hosting web site the place you’ll be able to configure your database, Push Notifications and different options in only a few clicks.
If you wish to see a preview of the construction of the demo database, and in addition clone it in only a click on, CLICK HERE!
If you wish to use a pleasant Admin Panel to handle knowledge of your database as a substitute of the Parse Dashboard, join a FOREVER FREE account on Adminca.com and watch this video to see the right way to create a Panel on your Parse App.
Extended License
As per Envato Marketplace Terms, the Extended License applies to all purposes that cost cash to their customers. In case your customers won’t be charged of cash by means of your individual model of this app, you’ll be able to nonetheless purchase it beneath a Regular license.
Therefore, you could purchase this template beneath and Extended License in case your plans are both a number of of the next:
- Add In-App Purchase or another Payment Gateway within the supply code and publish the app without spending a dime on the App/Play Store – NOTE: If you wish to publish your individual model of this utility for FREE solely, then you’ll be able to nonetheless purchase it beneath a Regular License.
- Publish this utility as a PAID app on the App Store.
- Transfer the stay app of your individual model of this app on the App/Play Store to a different proprietor by promoting your possession on flippa.com or related marketplaces.
IMPORTANT: You are NOT allowed to promote or share the unique supply code of this template anyplace because of copyright infringement
Features
iOS Swift language – Native Xcode mission – Edit the template as you would like with the facility of Xcode and Swift.
Storyboard, iOS 9.Zero and above, Universal – Run your app on all iOS gadgets
Backend with Parse Server hosted on back4app – Built on an excellent and dependable BaaS that gives many options with only a few clicks, it’s tremendous straightforward to create and arrange a database on back4app, in addition to edit the Parse Server’s SDK code.
Browse wallpapers by class – The Home display reveals a listing of classes with cuswtom cowl photos and on-line sources.
Wallpaper of the Day – The Admin can simply set a wallpaper every day by modifying a boolean flag in ther database.
Add Blur impact to wallpapers – Style photos with a pleasant blur filter, alter its depth with a customized slider and preview it as Home and Lock screens.
Like and remark wallpapers – These options make the app extra social and enjoyable, in addition to helpful for individuals who can’t determine what photos select for his or her gadgets.
Report inappropriate feedback – Help the Admin on maintaining the appliance clear. He should each day test the Parse Dashboard for reported content material and take motion for it.
User can submit their very own wallpapers – The app factors to a customized Google Form file that should be crammed to suggest a wallpaper to the Admin. he can select to point out or conceal it within the app by way of the database.
Sharing perform – Let mates find out about this app on well-liked social networks, or by Mail and SMS.
Tutorial web page – This utility features a display that reveals the right way to set wallpapers on a tool.
Account web page – People can see and edit their information, in addition to browse the wallpapers they preferred.
Setting display – Share, contact the Admin, submit a wallpaper, learn the tutorial, and assessment the app are the choices provided on this part.
Terms of Use and Privacy Policy HTML file (GDPR compliant) – The template comprises a ‘tou.html’ file the Admin can edit to show his Terms of Service to the app’s people.
Facebook login – Quickly log in or join with Facebook from the Intro display.
AdMob Interstitial advertisements – Get some income from full-screen commercial banners
Modern, clear design – The UI has been fastidiously crafted to supply the most effective consumer expertise to your purchasers.
Online Documentation – Read the intensive information of this template to have the ability to configure it correctly.
PSD icons included within the bundle – App and buttons icons are saved right into a PSD folder, for simple picture alternative.
Requirements
The newest official model of Xcode – Beta variations of an IDE often by no means work 100% correctly, and the code of this app has been written utilizing the newest official model of Xcode and you’ll obtain it from the Mac App Store. You should use it and keep away from Betas.
An Apple Mac pc, up to date to its newest OS model – It’s all the time good to maintain your macOS updated, expertise retains rising and I observe its modifications, in addition to updating my templates each time a brand new OS will get launched.
An Apple Developer Account with an energetic iOS Development Program – This is required so that you can publish apps on the iTunes App Store. You can nonetheless edit this template on code with out that account, however you gained’t be capable to run it in your actual iOS gadget because you’ll want a Team ID.
Basic information of Xcode and Swift language – You don’t must be a talented or skilled developer, anyway it’s advisable to have no less than the essential information of what you’re coping with, so as to have the ability to customise this template and publish your purposes on the App Store.
A free account on back4app.com – You can create and edit your Parse App and database, get the mandatory keys for configurations and take a look at this template without spending a dime. It has limitations although, so please test the Pricing table and contemplate subscribing for a paid plan after your app bought printed on the App Store.
An energetic AdMob account – Unless you wish to take away advertisements on this app, you want to enroll in an AdMob account to show them.
An actual gadget to check the app earlier than submitting it to the App Store – iOS Simulators could fail throughout checks, they don’t seem to be dependable as an actual gadget is, so I strongly advocate you to all the time run this utility on an actual cellphone/pill. This can be prompt by Apple’s official Guidelines.
Change log
April 28, 2020
- Due to Apple's deprecation about UIWebView, I've up to date the next information contained in the 'Parse' folder:
Parse.framework
ParseFacebookUtilsV4.framework
Bolts.framework
FBSDKLoginEquipment.framework
FBSDKCireKit.framework
- Removed the FBSDKShareEquipment.framework
** IMPORTANT** - If that is an UPDATE for you, you must carry out the next steps:
- Open your outdated Xcode mission and develop the 'Frameworks' folder from the information record menu on the left pane
- Select the framework information talked about above and the FBSDKShareEquipment.framework too, right-click and choose 'Delete' .-> Move to Trash, so these information can be faraway from the 'Parse' folder
- Open the 'Parse' folder contained in the up to date mission folder and duplicate all its information
- Open the 'Parse' folder inside your outdated mission folder and paste them
- Select these information and drag them contained in the 'Frameworks' folder from the information record menu on the left pane in Xcode, and click on the 'Finish' button
- Clean the mission and run the app, Xcode ought to offer you a couple of errors:
'FBSDKGraphRequest' has been renamed to 'GraphRequest'
Cannot name worth of non-function kind 'ApplicationDelegate'
'sharedInstance' has been renamed to 'shared'
So you'll be able to simply repair these errors by clicking on their crimson dots -> Fix button. Xcode will carry out identify modifications for you.
Alternatively, chances are you'll evaluate your outdated 'AppDelegate.swift' and Intro.swift' information to the up to date ones and carry out the few code updates
April 24, 2020
- Updated the GoogleMobileAdverts framework information into the 'AdMob' folder: eliminated the outdated .framework information within the 'Frameworks' folder in Xcode and imported the brand new ones - this could repair the UIWebView warning message from Apple after submitting the app on the App Store
January 17, 2020
- Removed the appleButton View from the Storyboard, as a result of Apple needs apps to make use of its default 'Apple Sign in Button', no customized and well-designed buttons.
- Edited the Intro.swift file by including some code to programmatically create the 'Apple Sign in Button' into the 'viewDidLoad()' perform, and by changing:
@IBAction func appleButt(_ sender: Any) {
with:
@objc func appleButt() {
- Removed these strains too:
@IBOutlet weak var appleButton: UIButton!
appleButton.layer.cornerRadius = 22
January 14, 2020
- Added Apple Sing In button within the Intro controller of the Storyboard - Added the 'Sign In with Apple' functionality within the Capabilities tab in XCode (YOU SHOULD TO THE SAME ON YOUR OWN IN YOUR PROJECT!) - Edited the Intro.swift file by including the Apple Sing In code - Added an 'apple_icon' ImageSet within the Assets.xcassets folder - Updated the net Documentation
November 11, 2019
Added this code into the 'Info.plist' file, to be able to power Light Mode for the app even when the gadget is on Dark Mode:
<key>UIUserInterfaceStyle</key>
<string>Light</string>
NOTE: You can right-click on the Info.plist file and choose 'Open As -> Source Code', then paste that code anyplace
September 28, 2019
- Removed all frameworks from the 'Embed Frameworks' part of the 'Build Phases' tab - Removed the code contained in the 'Run Script' part (nonetheless in Build Phases) - Replaced the Bolts.framework file with an older model - it is within the Parse folder In this manner, you can efficiently Archive the app and submit your binary to the App Store
September 24, 2019
- Updated to Xcode 11, iOS 13
- Added a 'Launch Screen.storyboard' file to the mission and customised it with an ImageView that comprises the 'launch_screen' ImageSet - which was added into the 'Assets.xcassets' folder
- Assigned the 'Launch Screen' storyboard file to the 'Launch Screen File' discipline within the General tab
- Removed the BrandAssets folder from the Assets.xcassets one
- Removed the row referred to as 'Asset Catalog Compiler Launch Image Name - Brand Assets' from Build Settings
- Added this line of code above all situations of 'current(vc, animated: true, completion: nil)' because of iOS 13 new Modal system:
vc.modalPresentationStyle = .fullScreen
- Downgraded the Facebook Login, Core and Share SDK frameworks to model 4.38.0, as a result of the brand new SDK isn't prepared for iOS 13 but  ** PLEASE NOTE: You might even see a bunch of Buildtime warnings whereas operating the app in your gadget by way of Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not fear about it, simply ignore these warnings - they are not errors - and the app will nonetheless work completely and the design will not get tousled.
** PLEASE NOTE: You might even see a bunch of Buildtime warnings whereas operating the app in your gadget by way of Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not fear about it, simply ignore these warnings - they are not errors - and the app will nonetheless work completely and the design will not get tousled.
September 18, 2019
- Added the next strains into the 'assortmentView: didSelectItemAt indexPath()' perform within the 'MyAccount.swift' file, as a result of the app was crashing on deciding on a wallpaper from the Account display:
vc.isOfTheDay = true
vc.wallsArray = wallsArray
September 10, 2019
- Replaced the UIWebView with WebEquipmentView within the 'TermsOfService' ViewController within the Storyboard - Edited the code of the 'TermsOfService.swift' file, since Apple now not accepts apps with UIWebView - Changed 'Builds for' worth from '9.Zero and Later' to 'iOS 11.Zero and Later' within the File inspector of the Storyboard
August 19, 2019
- Added left and proper arrow buttons within the 'WallEditor' controller in Storyboard and the mandatory code to browse subsequent/earlier wallpaper within the 'WallEditor.swift', 'Home.swift' and 'Wallpapers.swift' information
July 20, 2019
- Added a script within the 'Build Phases' tab in Xcode that lets you add your Archive to the App Store Connect web page (avoiding the ERROR ITMS-90087 situation). ** In order to replace your individual Xcode mission, do the next: • Download the up to date mission out of your Downloads web page • Enter the Build Phases tab within the up to date Xcode mission • Expand the 'Run Script' part and duplicate the code inside it. • Open your individual Xcode mission and enter the 'Build Phases' tab • Click 'Editor -> Add Build Phase -> Add Run Script Build Phase', and develop the 'Run Script' part that Xcode has created • Paste the copied code and Clean your mission. • Finally, Archive it once more See this screenshot for particulars: https://i.postimg.cc/dtbMn4LP/runscript.png **
July 17, 2019
- Edited the 'func queryWallOfTheDay()' perform in 'Home.swift', to be able to forestall the app from crashing at first launch.
June 19, 2019
- Updated the .framework information within the 'AdMob' folder - Updated the Facebook's .framework information within the 'Parse' folder to v5.0.0 - Added the FBSDK frameworks file and Bolts.framework within the 'Embedded Binaries' part of the 'General' tab in Xcode, as proven right here: https://i.postimg.cc/WbK71ZQg/embedded-binaries.png
June 7, 2019
- Updated all .framework information of the 'Parse' folder with the Parse Sever 1.17.2 model - Replaced all situations of 'PFFile' with 'PFFileObject'
June 6, 2019
MADE THIS APP UNIVERSAL MODE BY PERFORMING THE FOLLOWING UPDATES:
- Added the iPad icons within the Assets.xsassets/AppIcon folder in Xcode
- Added the two iPad splash display photos into the Assets.xcassets/Brand Assets folder in Xcode
- Added 2 Image Sets referred to as:
ipad_home_screen
ipad_lock_screen
- Added this code into WallEditor.swift --> 'viewDidLoad()' perform:
// iPad
if UIDevice.present.consumerInterfaceIdiom == .pad {
houseScreenImage.picture = UIImage(named: "ipad_home_screen")
lockScreenImage.picture = UIImage(named: "ipad_lock_screen")
}
- Added the right code to point out ActivityController in Settings-swift --> 'shareButt()' perform
- Set the Devices choice to 'Universal'
March 29, 2019
- Updated to Xcode 10.2 - Swift 5
March 22, 2019
- Updated AdMob SDK to 7.42.Zero model, which implies that I've added the next .frameworks information to the mission:
• GoogleMobileAdverts.framework
• GoogleAppMeasurement.framework
• GoogleUtilities.framework
• nanopb.framework
- Added the "-ObjC" worth within the 'Other Linker Flag' row within the 'Build Settings' tab
- Added 'import GoogleMobileAdverts' on the highest of the 'AppDelegate.swift' file
- Added the next code into the 'didFinishLaunchingWithOptions() delegate perform within the 'Appdelegate.swift' file:
// Initialize AdMob
GADMobileAdverts.sharedInstance().begin(completionHandler: nil)
- Updated the Documentation
January 31, 2019
- Updated the next Facebook SDK Frameworks into 4.40.Zero model:
FBSDKCoreEquipment.framework
FBSDKLoginEquipment.framework
FBSDKShareEquipment.framework
You can discover these .framework information into the 'Parse' folder - it is into the mission folder.
November 6, 2018
- Just modified the Documentation's design
October 24, 2018
- Added the 'Wallpaper of the day' function within the Home display.
- Added this line into Configurations.swift:
let WALLPAPERS_IS_OF_THE_DAY = "isOfTheDay"
- Edited Home.swift
- Updated the Docs
NOTE: IF THIS IS AN UPDATE FOR YOU, you have to carry out these steps:
1. Download the up to date model of this app
2. Perform the code modifications in Home.swift and the Home controller within the Storyboard by evaluating your outdated information with the up to date ones
3. Uncomment 'createWallpapersClass()' in Home.swift and run the app, look forward to the alert after which cease the app
4. Comment 'createWallpapersClass()' once more
5. Enter your Parse Dashboard -> Wallpapers class and delete the 'Started Pack' row (the primary row you may see)
6. Check the brand new column referred to as "isOfTheDay" and swap all of the cells of such column into 'False' by double-clicking on them, one after the other.
7. Switch a kind of cells ONLY into 'True', it should be the wallpaper you wish to present within the Home display as Wallpaper of the day.
8. Run the app once more
September 18, 2018
- Updated to Xcode 10 - Swift 4.2 - Added 2 launch photos into Assets.xsassets/Brand Assets folder (the iPhone XS Max and XR photos)
September 3, 2018
- First launch, iOS 9.Zero and above - Native Xcode mission, Swift language - Compatible with all iPhones
Support
For any help requests, please contact me by means of my Profile’s Contact Form
Rate my Work
Your help is all the time tremendously appreciated, from feedback to product’s opinions, so please click here to rate your purchases!
[ad_2]
To get this product on 50 % low cost contact me on this link