[ad_1]
To get this product on 50 p.c low cost contact me on this link


WooCommerce Wholesale is a WooCommerce e-store extension that enables to create customized product tables, which make shopping for much more faster and handy. Although it may be helpful for retail patrons, Wholesale is directed to wholesale patrons, who purchase many various variations. Wholesale permits them to full their order on one web page via clear tables, growing their productiveness considerably.

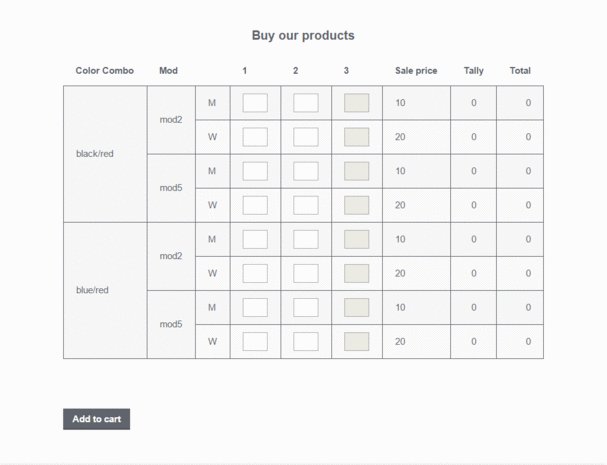
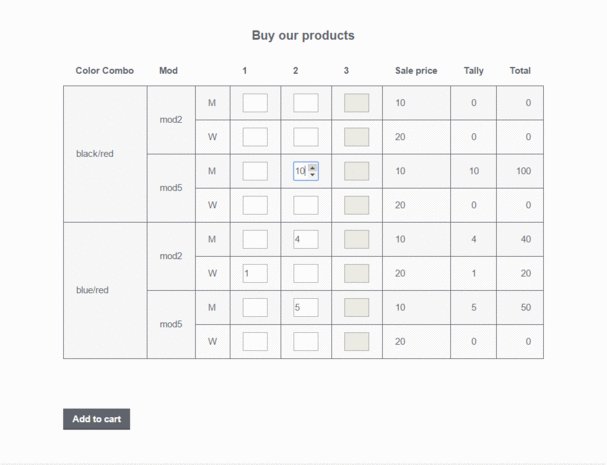
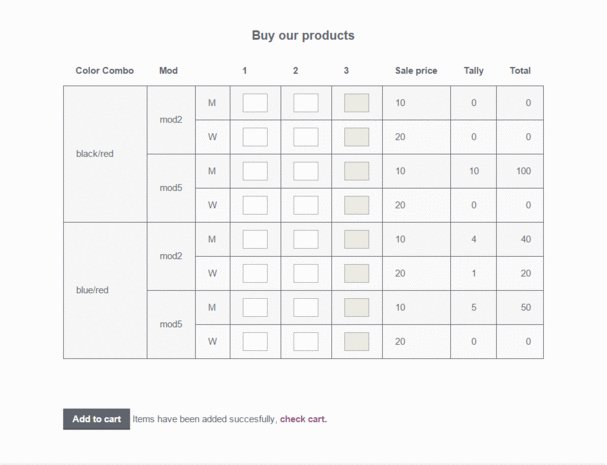
Completing orders with Wholesale is very easy. A consumer specifies a desired variety of merchandise after which clicks “Add to cart”. It is admittedly that easy.




Well, all you have got to do to add a table to a web page is to kind one thing like this:
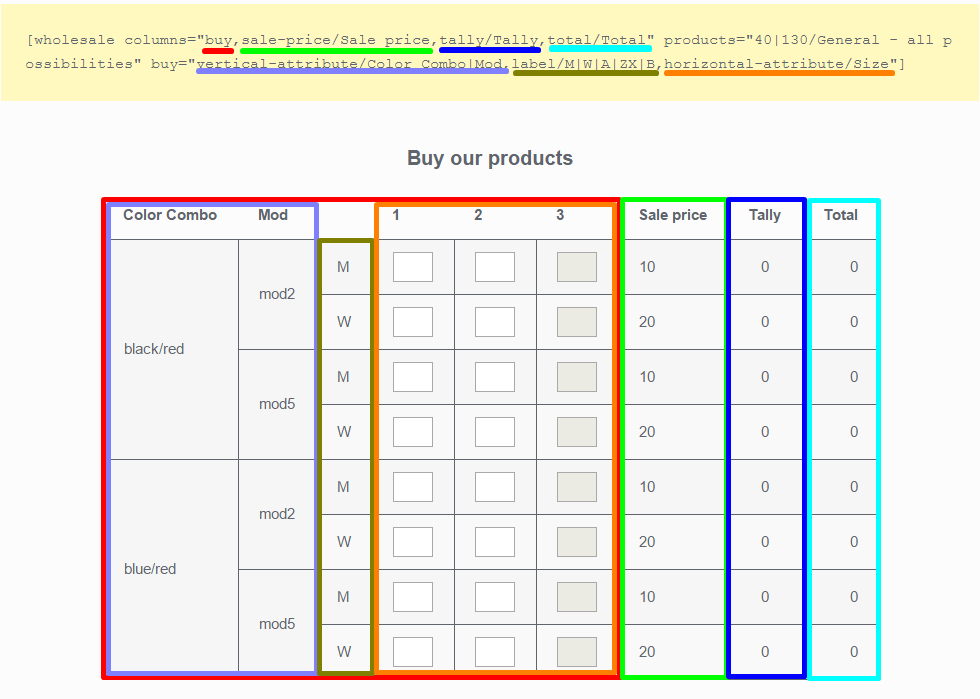
[!wholesale columns="buy,sale-price/,tally/,total/" products="40|130" buy="vertical-attribute/Color Combo|Mod,label/M|W,horizontal-attribute/Size"]
however with out ’!’ earlier than ‘wholesale’.

A shortcode consists of following non-compulsory tags:
- columns – Put there names of columns, you need to show. You can rearrange them as you would like. Available columns are:
- SKU – shows product SKU
- picture – shows product picture
- score – shows product score
- regular-price – shows product common worth
- sale-price – shows product sale worth. If a product just isn’t on sale, then a daily worth is displayed. Use it to show a closing worth.
- purchase – In case of 1 easy product, an enter is displayed, permitting a consumer to specify what number of merchandise is ordered. If there are extra easy merchandise or variations, it shows a label for every product and/or attributes and inputs
- tally – shows what number of merchandise from a row a consumer have added.
- whole – shows whole sum a consumer pays
- inventory – shows whole quantity of things accessible.
- title – shows product’s title
If you don’t specify columns, default columns are displayed: picture, purchase, sale-price, tally and whole.
By default, a column heading are the identical as a column title, you’ll be able to simply change that by including ’/’ on the finish of a column title, identical to ‘sale-price/Price’. If you don’t want a heading, simply add ’/’, like ‘sale-price/’ – This creates a column with an empty heading. This applies to all columns besides ‘buby’, as a result of it prints attributes. - merchandise – Put merchandise IDs there. If you need to join two or extra merchandise below one title, use ’|’ image to join them. For occasion, ‘merchandise=”1|2|3|4”’ creates a connection of merchandise with IDs 1, 2, Three and 4. You can add a reputation to each connection, as in case of a column, by including ’/your-name’ on the finish of a connection. Especially ’/’ left on the finish of a connection creates an empty title. Remember which you could have as many connections as you need, use commas to separate them, like ‘merchandise=”1|2/First title,3|4/Second title,5|6/’. Remember to add each merchandise in connection a label. You can use it with classes and tags.
- classes – Put classes slugs there. You can add mutliple classes, like ‘classes=”category1,category2”’.
- tags – Put merchandise tags there. You can add a number of classes, like ‘tags=”tag1,tag2”’. You can freely use this selection with classes.
- purchase – add this tag in the event you:
- have linked merchandise in a ‘merchandise’ tag
- have added variable merchandise
In this tag, you’ll be able to specify attributes and labels that are used to generate a table, intimately:
- vertical-attribute – add ’/’ after this and write atrributes you need to add, linked by ’|’, like ‘purchase=”vertical-attribute/Color|Type|Size”’
- horizontal-attribute – add ’/’ after this and write atrribute you need to add e.g. ‘purchase=”horizontal-attribute/Size”’. There might be just one attribute title!
- label – add ’/’ after this and write labels you need to add to every product in connection linked by ’|’, like ‘label/Man|Woman|Child”’
- one_product_one_image – add this tag with worth ‘sure’ to final wholesale shortcode if you need each table to have one picture for each product variation.
- button_for_every_table – add this tag with worth ‘sure’ to final wholesale shortcode if you need each table to have it’s personal button – button_for_every_table=”sure”. By default it’s worth is ‘no’.
- grand_total – add this tag with worth ‘sure’ to final wholesale shortcode if you need each table to have it’s personal button – button_for_every_table=”sure”. By default it’s worth is ‘no’.
- link_in_title – add this tag with worth ‘sure’ to final wholesale shortcode if you need each table to have a hyperlink to a product within the title.
- hide_empty_rows – add this tag with worth ‘sure’ to take away displaying rows during which all merchandise variants are usually not accessible for buy (out of inventory).
- order_by – add this tag with worth like ‘title’ to change default order (by date).
- element_type – add worth “select” to present choose as a substitute of enter for amount
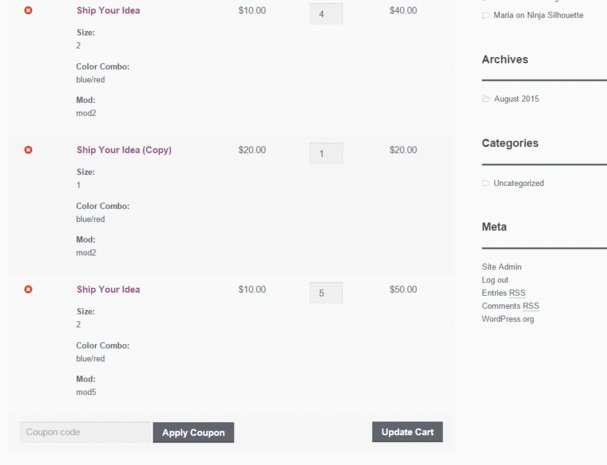
This picture reveals a relation between a shortcode and a table:

General recipe for shortcode:
[!wholesale columns="SKU/Title,image/Title,rating/Title,buy/Title,regular-price/Title,sale-price/Title,tally/Title,total/Title" products="ID1|ID2/Title,ID3|ID4/Title,ID5|ID6/Title" buy="vertical-attribute/Attribute1|Attribute2,label/label1|label2,horizontal-attribute/Attribute3"]
Remove ’!’ on the openning, take away undesirable columns, change titles, attributes and labels and it’s prepared!

We can advocate you a Wholesale Pricing Pro plugin. If the plugin doesn’t work along with your low cost system – tell us and we’ll test it out!

Changelog
* 1.4.5
* fastened minor points
* modified attributes names to slugs matching for higher compatibility
* 1.4.4
* added wholesale_filter_format_cart_total_text to enable "Add to cart" textual content manipulation
* added JS occasion "optart_wholesale_update_row" when updating row
* JS perform "add_items_to_cart" returns now AJAX promise for customized motion to be utilized after "Add to cart" button clicked
* JS perform "update_add_to_cart_button" can now be used to replace a customized "Add to cart" button
* 1.4.3
* added dwell replace for whole column with "format_price" class for whole worth formatted by woocommerce
* added "show_tables_total" shortcode tag to format "Add to cart" button with wholesale abstract (objects and whole worth)
* 1.4.2
* added format_price="yes/no" tag to the wholesale shortcode, default is "no"
* added heading set for qty column, if qty title not set, header is empty
* 1.4.1
* Fixed: damaged product variations for attribute names with comma ","
* 1.4.0
* New: means to use selects as a substitute of inputs for altering objects depend.
* New: means to exchange lacking merchandise ingredient.
* New: brazilian UI translation.
* 1.3.1
* Fixed: `hide_empty_rows` works accurately now, displaying all accessible choices.
* 1.3.0
* New: means to set `hide_empty_rows` to skip rows that can not be purchased.
* New: means to kind objects by date or title utilizing `order_by` attribute.
* 1.2.5
* Updated compatibility with the most recent WooCommerce and WordPress
* Fixed: Invalid names within the a number of variable merchandise situation
[ad_2]
To get this product on 50 p.c low cost contact me on this link