[ad_1]
To get this product on 50 percent discount contact me on this link


When you start with an awesome 3D Product designer, you can create improbable things!
Built with complete 3D eCommerce functionality in mind, WooCommerce 3D Products is fully SVG Compitable with extensive functionality.














Wants to know more what plugin can do ?







Frequently Asked Questions ?

Online Documentation?
As many users question for online documentation before purchase. I have uploaded it over server and everyone can see it here:
http://rcreators.com/wc_3d_products/documentation/
It might be not completly updated according to new features but all basic to intermidiate details are still there.

Do you Provide 3D models with plugin ?
No. I have included one demo chair model in documentaion to test the plugin and how it works. Rather than that i dont provide 3D model with plugin. However, you can hire me to build 3D model of your products separatly.

Does this plugin support obj file ?
No. Obj file do not contain any kind of texure data. It only give object data. So right now we only support FBX, Collada and Json file format. yet we have in plan to add support for more format in future and we might add obj into the list later.

Will my product 3d model will work with your plugin or not, how we can test ?
You can always test your 3d model here: https://threejs.org/editor/
Go to file menu-> Upload your exported model and see if that is loading properly there then it will work perfectly in our plugin. After your model load, if you see everything black, dont worry. You need to add light to scene which you can do from insert menu. Also you can check material name of object part here in right side property panel as well. If your 3d Model dont load here, then it wont load with our plugin as well. So you need to export your model again with updated fbx version or you can send us model to further test.

Looking for Help ?
Look no further! if it’s not something you can find in the User Guide, I will be happy to help.

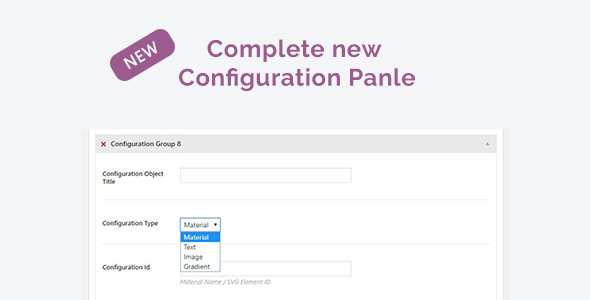
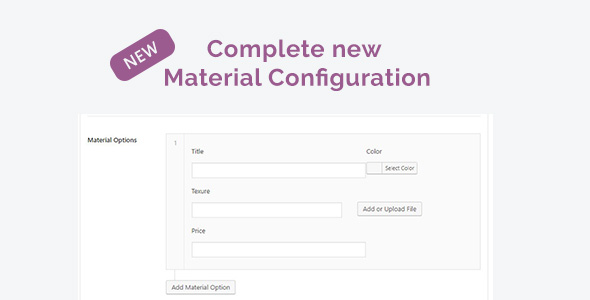
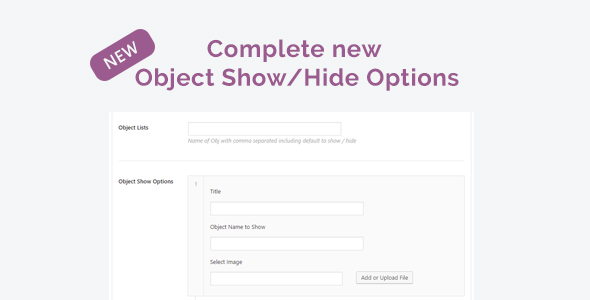
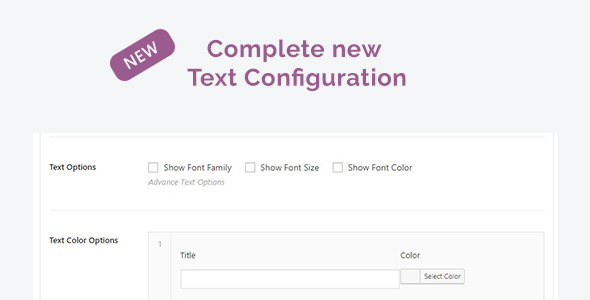
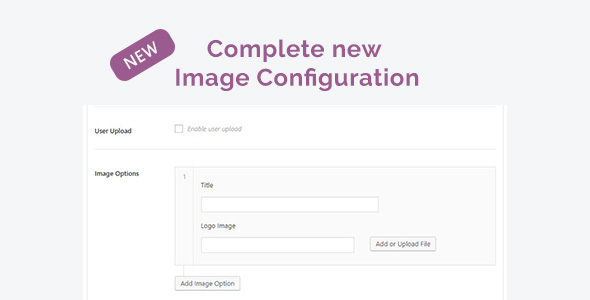
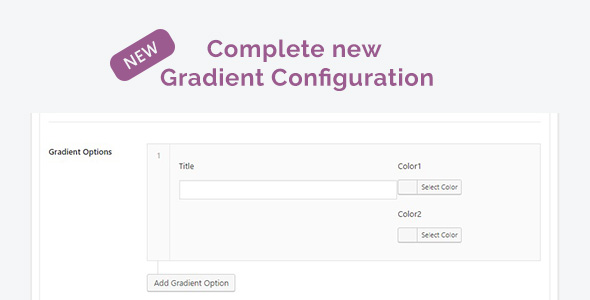
-- Sep 20, 2019 - Version 2.3 -- - Added: 3D Object Show / Hide Configuration Type - Added: Config Type: Material / Color can work with WildCard Configuration Id with * Ex. Color_1* will get all ids from svg which have Color_1 prefix and apply color to it - Added: Config Type: Material / Color, Can define default value initially - Fixed: Ajax was not fetching data when price is not defined for product -- Sep 06, 2019 - Version 2.2 -- - Added: Pattern Options for SVG material - Added: Updated Custom SVG added to order details for admin only - Added: Backend Option added to use one / two side gradient change - Added: Global Option to turn on / off pricing features in WC 3D Option from setting - Fixed: Frontend Option Error for non 3d products - Improvement: Gradient Options remove 2 color selection. Only one color selection and the group of color repeat 2 times for both side color selection based on option enabled - Improvement: Backend Order Product Normal Image loading for non-3d Products - Improvement: Js improvement for all event dispatch and event queue - Improvement: Doc has updated -- Aug 23, 2019 - Version 2.1.2 -- - Added: Updated Product Image added to Cart and Order Product Image - Dev Added: Filter for frontend Text color option ( only for config type Text ): wc_3d_text_color_options - Dev Added: Filter for frontend Gradient color option ( only for config type gradient ): wc_3d_gradient_options - Fixed: Gradient Missing second value - Improvement: Removed extra fields from Configuration type Text, Gradient. - Improvement: wc_clean added before passing data to cart for security -- Aug 16, 2019 - Version 2.1.1 -- - Dev Added: Filter for material group backend fields: wc_3d_config_id_after - Dev Added: Filter for frontend material option ( only for config type Material ): wc_3d_materials_options - Dev Added: Enabling Debug will load unminified js script for developers to find exact line in case of issue - Fixed: Empty font data PHP error - Fixed: Queryselector Js error - Improvement: Show Texture image for material Texure - Improvement: Config type Gradient: Backend and Frontend Features to select individual color rather then gradient group -- Aug 1, 2019 - Version 2.1 -- - Official Release with SVG support and Separate Price for each material support - Added: 3D option also work with WooCommerce Product Shortcode - Only 1 product on page - Added: Material Panel is changed to configuration Panel for more options - Added: Text Field Options for SVG material - Added: Font color, Size and Family options for front end - Added: Image Field Options for SVG material - Added: User Upload Image for SVG Image Field - Added: Gradient Options for SVG material - Improvement: Front-End UI Improvement - Improvement: Js improvement for loading data - Improvement: Cart Product Details improvement. Only display selected options and only additional Price - Improvement: Doc has updated -- April 26, 2019 - Version 2.0.2 -- - Added: SVG support for unwrapped material ( Beta Feature ) - Added: Use of multiple Material Name in single material group with comma - Added: Additional Light Shadow Casting option - Added: Save button for canvas in player - Improvement: UI improvement for Material Option Selection - Improvement: Doc has updated -- Feb 12, 2019 - Version 2.0.1 -- - Added: Separate Pricing for each Material Option ( Beta Feature ) - Improvement: Loading Minified Script for security purpose - Improvement: Doc has updated -- Jan 13, 2019 - Version 1.2 -- - Added: Play / Pause button for auto rotate - Improvement: UI improvement for 3D Player - Improvement: Add to Cart button Replaced with Select Option Button for Products on Shop Page which have 3D options Activated -- Dec 11, 2018 - Version 1.1 -- - Improvement: Texure Loader Used instead of image utility - Improvement: Texture wrapping added with repeat - Added: Full Screen Mode Added -- Oct 3, 2018 - Version 1 -- - Initial Release - FBX, json and collada file format supported - In-built 3 point studio light setup - Live material color and texure changing on website.
[ad_2]
To get this product on 50 percent discount contact me on this link