[ad_1]
To get this product on 50 p.c low cost contact me on this link

WooCommerce Gravity Forms Product
This is the add-on for Garvity Forms plugin. With the WooCommerce Gravity Forms Product plugin a product gravity type might be constructed and linked to any product in WooCommerce. The kinds can comprise conditional logic, pricing fields, consumer enter costs, conditional-pricing fields, conditional submit button logic. Also any product that comprises a Gravity Form is tracked within the Woocommerce Cart and Woocommerce Order.
The WooCommerce Gravity Forms Product plugin helps you to to alter the show of the costs within the retailer, you’ll be able to configure how they need to seem. It might be displayed utilizing a default view that WooCommerce will show, or within the case of a configurable product containing pricing fields, you’ll be able to construct personal view.
Also you’ll be able to show built-in computerized worth calculation, there are a number of calculaion worth, you’ll be able to configure every calculaion label individually.
Change Log
Version 1.0.0 - 23 Jan 2016 ### Initial launch
Version 1.0.1 - 07 Mar 2017 ### Minor bugs mounted
Version 1.0.2 - 07 July 2017 ### Added help of WooCommerce 3.0
Version 1.0.3 - 02 July 2018 ### Fixed a number of compatibility bugs with WooCommerce 3.4.3 ### Added skill to assign multipage/multistep type with WooCommece product
Version 1.0.6 - 24 Jan 2019 ### Update the plugin code to work correctly with a brand new WordPress and WooCommerce ### Fixed minor bugs
Create Product Form
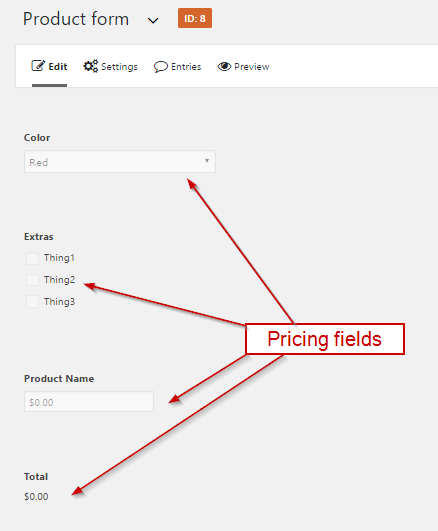
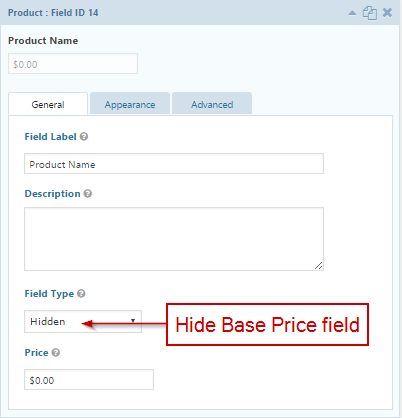
For instance there’s a type referred to as “Product form” and also you’re going to attach it with Woocommerce product. To construct the connection it’s good to add a product and whole area. Just add a hidden product area to the shape and set its worth to the worth at which you require customizations.

Please notice, we added a Product area to the shape. It’s from the Pricing Fields space. It helps you to to configure the bottom worth. We set it to $0.00:

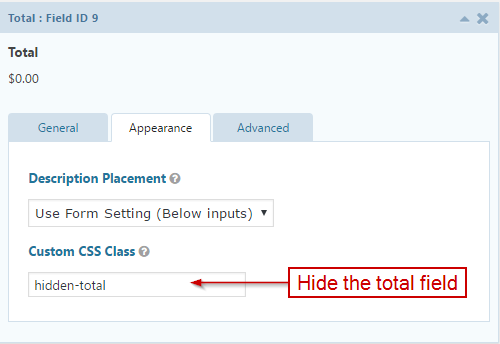
Please add no less than one Total area too. This area might be added from Pricing fields space too. A complete area has built-in dynamic worth calculation and product web page comprises a Total area as properly. if you happen to don’t need to see the whole fields twice, simply add particular CSS class title below the Appearance tab within the area configuration:

Another fascinating factor is the Option area kind. You want use this area kind in case your choice has a price related. But certain in case your choices will not be going to be value related you need to use use different controls too..
Create Woocommerce Product
When you’ve gotten completed to configure the shape, you want set it to an present WooCommerce product. Make certain to set both a worth or a Zero within the Regular Price within the product edit display else your product won’t present the shape.

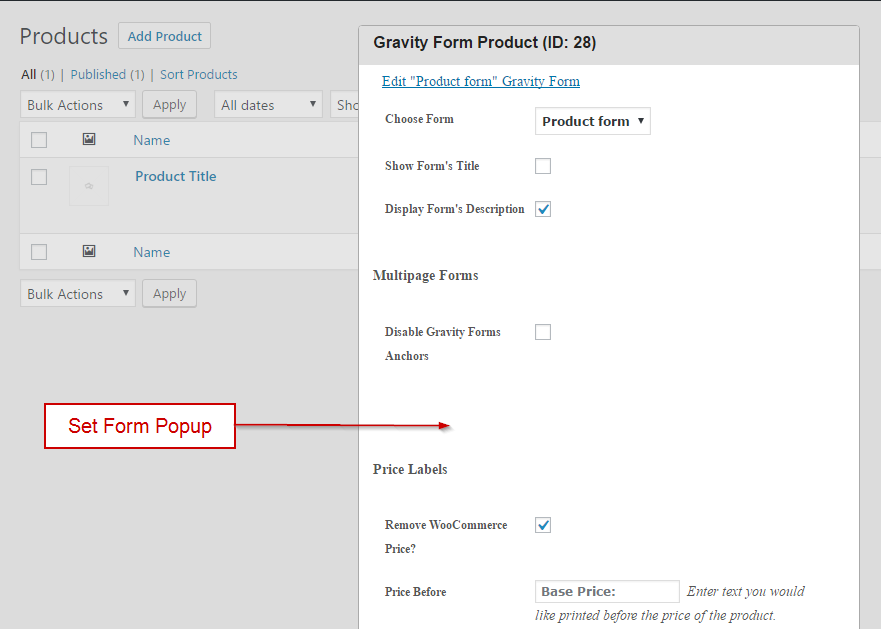
You want click on ‘Set Gravity From’ button and new popup seems. There it may be configured completely different choices for the shape.

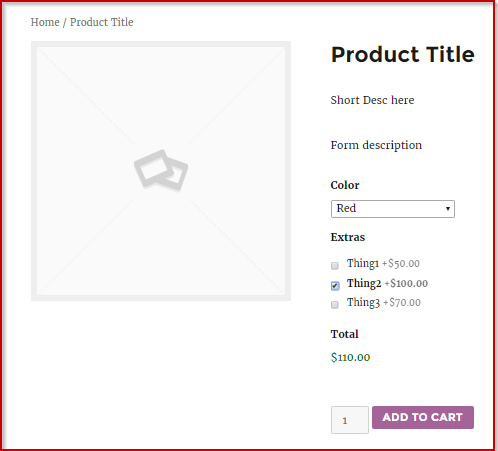
After your choices have been configured, press “OK” within the pop-up. Open the product web page within the retailer and see how your type appears throughout the product:

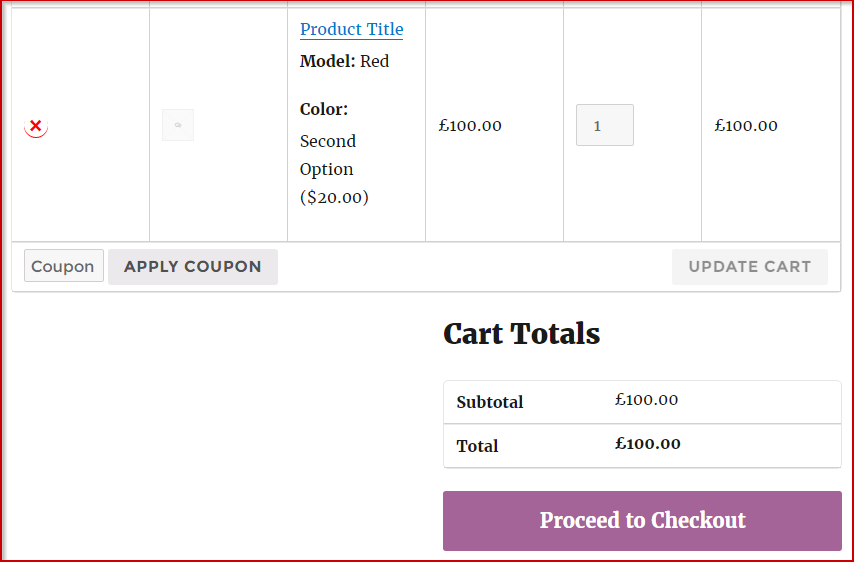
In the Cart any product linked to a Gravity Form is diaplyed with all chosen choices:

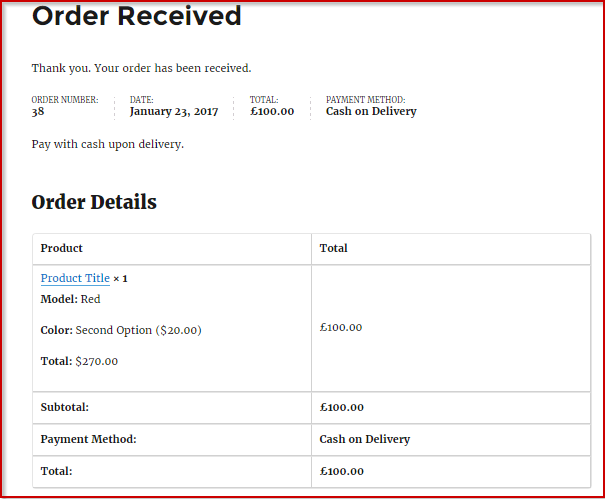
Also acceptable data is proven on the order web page too:

Gravity Form Pop-up Options
There are a number of choices and components which out there within the Pop-up. Below an outline for every merchandise.
- Edit “Product form” Gravity Form – this can be a hyperlink to associated Gravity Form
- Choose Form – dropdown choice for selecting a associated type
- Show Form’s Title – present type’s title on the product web page
- Display Form’s Description – present type’s description on the product web page
- Disable Gravity Forms Anchors – disable Gravity Forms Anchors when Multipage Forms is used
- Remove WooCommerce Price? – take away unique WooCommerce Price type the prodct web page
- Price Before – some textual content you desire to printed earlier than the worth of the product
- Price After – some textual content you desire to printed after the worth of the produc
- Disable Calculations? – disable all actual time calculation on the product web page and conceal such labels as:whole, subtotal and and so forth.
- Disable Subtotal? – disable subtotal calculation solely
- Disable Options Label? – disable choices calculation solely
- Disable Total Label? – disable whole calculation solely
- Subtotal Label – the “Subtotal” label to show on for single merchandise
- Options Label – the “Options” label to show for single merchandise
- Total Label – the “Total” label to show for single merchandise
How to put in WooCommerce Gravity Forms Product plugin?
Method 1:

Method 2:

Thank you a lot for reviewing this merchandise. We’d be glad that can assist you if in case you have any questions regarding this merchandise. Also do price the plugin if you happen to prefer it 
[ad_2]
To get this product on 50 p.c low cost contact me on this link