[ad_1]
To get this product on 50 % low cost contact me on this link

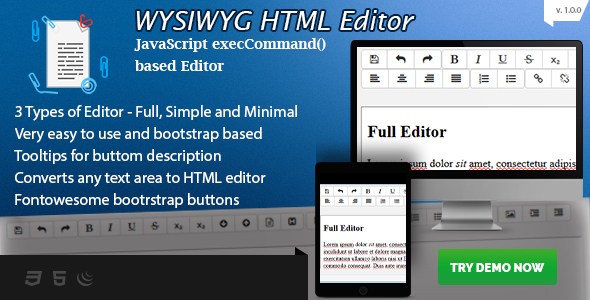
WYSIWYG (What You See Is What You Get) HTML Editor is an easy and straightforward to make use of Javascript execCommand() based editor. This is full answer for getting HTML enter from customers utilizing a kind, whenever you do your web site contact kind or any net based HTML Page one thing much like weblog publish, weblog remark, article feedback, suggestions from and many others. And this isn’t a template for editor, however this can be a actual and dealing WYSIWYG HTML Editor script the place you may actually enter html enter, WYSIWYG Editor or Code Editor and publish information to your server aspect script. Technically that is for execCommand WYSIWYG Editor.

PRO Version
If you want extra options with server aspect PHP help like picture importing, there’s a PRO model of the script right here.
WYSIWYG HTML Editor PRO – PHP based Editor with Image Uploader and more
Features
- 3 Versions of Editors (Full, Simple and Minimal)
- 5 minutes to setup, and even a dummy can apply this to a html web page
- Bootstrap Ready
- Tooltip for Buttons
- Very User Friendly Interface
- Easy to Apply a pores and skin coloration utilizing createditor() perform itself
- Converts any textual content space inside a kind utilizing easy javascription perform on the head of the HTML Page
- Fontowesome based good buttons for editor
- Live Demo Available
- Documentation is accessible
- Line by Line Comments can be found for understanding the code
How to Apply ?
Head
<script kind="text/javascript">
$(window).load(perform () {
createeditor('form1','mytextarea','Full','#F2F2F2');
});
</script>
Body
<kind id="form1" identify="form1" methodology="post" motion="">
<textarea identify="textarea" id="textarea" cols="45" rows="5"></textarea>
</kind>
Preview

[ad_2]
To get this product on 50 % low cost contact me on this link