[ad_1]
To get this product on 50 % contact me on this link

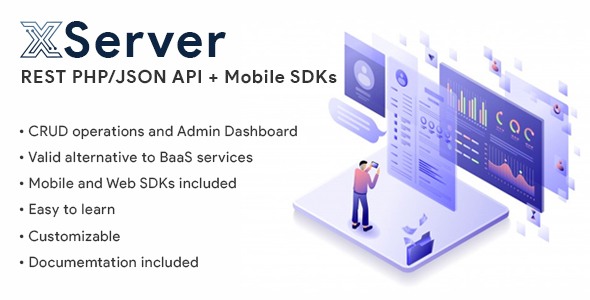
XServer is a PHP/JSON REST API so that you can construct your individual backend in your cellular purposes and web sites, a fantastic various to standard BaaS (Backend-as-a-Service) companies like Firebase or Parse Server, all underneath your management.
A Representational State Transfer (REST) API is an utility program interface that makes use of HTTP requests to GET, PUT, POST and DELETE information.
XServer is a good framework for startner and intermediate builders, and it supplies CRUD operations with customized capabilities, an intuitive Admin panel to handle information, cellular, and net SDKs to simply construct your individual purposes. It doesn’t work with MySQL, however all information are hosted into JSON information, so you don’t want phpMyAdmin.
Think about Firebase or Parse Server: this API does what they mainly do, and much more as a result of you can too customise it!
Before shopping for this product
Check out the Admin Dashboard and sign up as:
Username: demo
Password: demo
Please notice that some capabilities are disabled in demo mode and that the demo database will probably be cleaned from time to time
Please fastidiously learn the necessities to see what you could make XServer work correctly.
Legal Notice
RE-SELLING THIS PRODUCT TO ANY ONLINE MARKETPLACE IS A SERIOUS COPYRIGHT INFRINGEMENT, AND YOU WILL BE LEGALLY PROSECUTED
Extended License
As per Envato Marketplace Terms, the Extended License applies to all purposes/scripts that cost cash to their customers. In case your customers won’t be charged with cash via your individual model of this merchandise, you possibly can nonetheless purchase this merchandise underneath a Regular license.
Therefore, it’s essential to purchase this product underneath an Extended License in case your plan so as to add a Payment Gateway (PayPal, Stripe, In-App Purchase, and so on.) within the supply code, make it public and have shoppers getting charged of cash for subscriptions or anything with a purpose to use your last product.
Requirements
XServer REST API and the Web SDK:
– A website identify
– A VPS Server with cPanel, minimal 4GB RAM, 2 CPUs, 100GB Disk area. [Check out these good GoDaddy offers]
– SSL certificates put in an energetic in your server
– Sublime Text (beneficial), or some other HTML/textual content editor of your selection
– An FTP account configured in FileZilla wanted to add/edit information
– Chrome Web Browser (beneficial), and/or Safari or Firefox
iOS Mobile SDK:
– The newest official model of Xcode – Beta variations of an IDE normally by no means work correctly, and the code of this SDK has been written utilizing the newest official model of Xcode. You can obtain it from the Mac App Store. Please keep away from Betas.
– An Apple Mac laptop, up to date to its newest OS model
– An Apple Developer Account with an energetic iOS Development Program – This is required so that you can publish apps on the iTunes App Store.
– Knowledge of Xcode and Swift programming
– An actual machine to check the app – The Simulator could fail throughout assessments, they don’t seem to be dependable like an actual machine is
Android SDK:
– The newest official model of Android Studio – Beta variations of an IDE normally by no means work correctly, and the code of this SDK has been written utilizing the newest official model of Android Studio. Please keep away from Betas.
– An Apple Mac or Windows laptop, up to date to its newest OS model.
– A Google Play Developer Account – This is required so that you can publish apps on the Play Store.
– Knowledge of Android Studio and Java/XML programming.
– An actual machine to check the app earlier than submitting it to the Play Store – Emulators could fail throughout assessments, they don’t seem to be dependable like an actual machine is
Features
Admin Dashboard: Manage your information with a user-friendly admin panel. Sign in with your secret credential, add or delete rows and columns, kind information, ship Push Notifications, and way more
CRUD operations: This API is simple to be taught and performs all the mandatory backend stuff to run your apps and web sites.
It’s YOURS: You have whole management of this API as soon as you purchase it and set up it in your server, which implies that when you’re an skilled Web developer, you possibly can customise it as you would like, from code to design
Mobile and Web SDKs: The package deal consists of the iOS, Android and Web SDKs so that you can discover ways to use XServer and additionally construct your purposes utilizing these initiatives as a starter template (beneficial)
Online Documentation: The in depth Docs will allow you to to be taught and grasp this API fairly quickly
Change Log
May 8, 2020
- Added the next line of code on the underside of the '_Tables/m-query.php' file, so the cellular and net SDKs won't depend the empty default JSON object kind a Table (the one which has '---' as ID):
// Make data_array as empty in case there's solely the default empty object (for column names)
if ($data_array[0]['ID_id'] == '---') { $data_array = array(); }
May 2, 2020
- Fixed the highest navigation's responsiveness on Tablets and Laptop screens by modifying the 'type.css' file
April 20, 2020
- Edited the 'XSRefreshObjectData' operate into the 'XServerSDK.php' file of the 'Web' folder (the Web SDK), as a result of it was incorrect
April 18, 2020
- Added a operate referred to as 'XSRefreshObjectData' into the 'XServerSDK.php' file of the 'Web' folder (the Web SDK)
April 9, 2020
'iOS' and 'Android' folders: - Added a operate referred to as 'XSRefreshObjectData', with a purpose to retrieve up to date information of a JSON object
April 4, 2020
'xserver' folder: - Removed the 'Actions' column from the Dashboard - Added the 'Edit Row' button within the NavBar which will get seen when you choose 1 single row - Added the 'Delete Table' button within the NavBar, so now you can delete tables straight within the Dashboard - Added a 'delete-table.php' file within the '_Tables' folder Files up to date: • header.php • footer.php • type.css • _Tables/index.php
April 3, 2020
'xserver' folder: - In order to stop the Dashboard to lose the created columns in case of deletion of all objects of a Table, I've up to date the next information: • delete-row.php • delete-setected-rows.php • _Tables/index.php • add-column.php
April 2, 2020
'xserver' folder: - Added an 'Add Table' button within the Dashboard, so I've edited the 'footer.php', '_Tables/index.php' and 'header.php' information with a purpose to do this. - Added an 'add-table.php' file within the '_Tables' folder IMPORTANT: at all times examine your outdated information with the brand new one to carry out updates!
March 27, 2020
'xserver' folder:
- Added some code to the highest of the 'header.php' file to pressure HTTPS connection in your browser
- Edited line 390 of the '_Tables/index.php' file because it follows:
<enter sort="hidden" id="selColName" worth="<?php echo $k ?>">
- Edited a line within the 'confirmColumnDeletion()' operate of the 'footer.php' file because it follows:
title: 'Are you certain you need to delete the "' + colName + '"" column?',
- Added a For loop contained in the '<choose id="pointerTable">' line of the '_Tables/index.php' file that will get the names of the Tables current within the '_Tables' folder (the JSON information), helpful whenever you're including a Pointer column
'iOS' folder:
- Added a operate referred to as 'XSGetImageFromURL()' within the 'XServerSDK.swift' file, with a purpose to get an UIImage from a URL
March 14, 2020
- Edited the 'send-iOS-push' file from the '_Push' folder, with a purpose to set and replace the iOS Push Notifications wickedge quantity.
- Edited the 'm-signup.php' and 'add-column.php' information by including the 'NU_wickedge' default column.
- Added the next IF situation within the 'index.php' file of the '_Tables' folder -> 'deleteColumnModal' modal code:
&& $okay != 'NU_wickedge'
- Added the next IF situation within the 'footer.php' file -> 'addColumn(tableName)' operate, with a purpose to stop the creation of a column named "wickedge":
|| columnName == 'wickedge'
- Added the next line of code within the 'Home.swift' file -> viewDidAppear() operate of the iOS XServer mission, with a purpose to reset the wickedge quantity to Zero when the app is open:
// Reset app icon wickedge to 0
self.param(columnName: "NU_wickedge", worth: "0"),
- Added this line within the 'AppDelegate.swift' file -> 'applicationDidBecomeActive()' operate:
utility.applicationIconBadgeNumber = 0
March 10, 2020
- First launch
Rate wavycode’s work
If you want what you bought, please don’t overlook to help the onerous work by leaving a suggestions in your Downloads web page: Rate here
[ad_2]
To get this product on 50 % contact me on this link