[ad_1]
To get this product on 50 percent discount contact me on this link

Overview
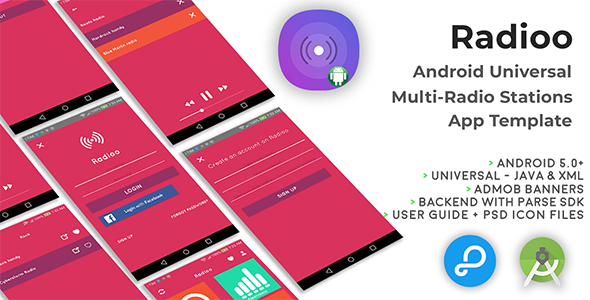
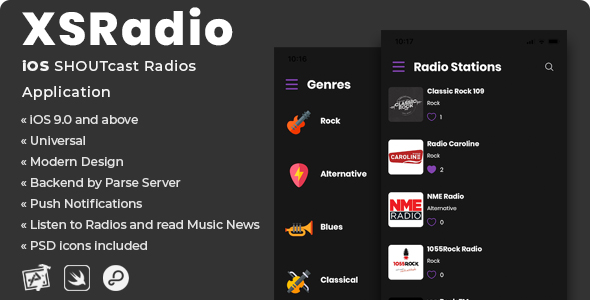
XSRadio is a great solution for those who need to quickly build a mobile app to stream radio channels and read music news anywhere you are.

XSApp is a HTML/CSS theme to create your awesome App Landing Page in no time. Clean, modern design, different header colors, easy to customize.




VintyMag is a complete Magazine/Newspaper WordPress Theme where you can showcase your blog news in an old-fashioned look. It is easy to install and configure, and it has got 4 different Home and Categories layouts.



Description
XSRadio is a full-working template (UI + Source Code) to browse and listen to SHOUTcast online radios anywhere, as well as read music news, search for radio stations by name and like them.
The Admin can easily insert radio URLs and News in the database on back4app, it’s kinda working with an Excel file, so it’s pretty easy.
He can also send Push Notifications to all registered users through the Push console.
This app is compatible with the SHOUTcast streaming directory, so it supports only URLs grabbed from .m3u files – downloadable for free at https://directory.shoutcast.com
The design is clean, dark mode, code is commented and project folders and files are well organized in the package.
• Check out the Features section below to see what this app does.
• Read the online Documentation to learn how to configure the template’s features and the database (Parse Dashboard).
• Keep an eye to the Change Log on the bottom of this page when an update gets released.
Backend
It’s backend is by Parse Server and it’s hosted on back4app – NO MySQL database involved.
Parse Server is flexible, reliable, open source, based on Node.js and well supported by a large community of developers, and back4app is a great BaaS hosting website where you can configure your database, Push Notifications and other features in just a few clicks.
If you want to see a preview of the structure of the demo database, and also clone it in just a click, CLICK HERE!
Extended License
As per Envato Marketplace Terms, the Extended License applies to all applications that charge money to their users. In case your users will not be charged of money through your own version of this app, you can still buy it under a Regular license.
Therefore, you must buy this template under and Extended License if your plans are either one or more of the following:
- Add In-App Purchase or any other Payment Gateway in the source code and publish the app for free on the App/Play Store – NOTE: If you want to publish your own version of this application for FREE only, then you can still buy it under a Regular License.
- Publish this application as a PAID app on the App Store.
- Transfer the live app of your own verison of this app on the App/Play Store to another owner by selling your ownership on flippa.com or similar marketplaces.
IMPORTANT: You ARE NOT allowed to sell or share the original source code of this template anywhere due to copyright infringement
Features
iOS Swift language – Native Xcode project – Edit the template as you wish with the power of Xcode and Swift.
Storyboard, iOS 9.0 and above, Universal – Run your app on all iOS devices
Backend with Parse Server hosted on back4app – Built on a great and reliable BaaS that offers many features with just a few clicks, it’s super easy to create and set up a database on back4app, as well as edit the Parse Server’s SDK code.
Listen to SHOUTcast Radios – Stream any URL form the SHOUTcast Directory website
Search for radios – The template shows a list of musical genres you can select to see their related streamings. It has also got a search field to find radios by keywords.
Read and comment News – People can read music posts and comment them (login is required). The Admin of the app can easily insert news in the database and they’ll be visible in the application.
Report inappropriate comments – Users are able to report abusive/offensive comments that people posted in the Music News section.
Like Radios – When a user is logged in the app, he can like streaming channels and save them for later use.
Edit profile with Name, Username, Email, etc – The Account screen allows people to edit their info, as well as log out and reset their password.
Terms of Use and Privacy Policy HTML file (GDPR compliant) – The template contains an HTML file the Admin can edit to display his Terms of Service to the app’s users.
Send Push Notifications – The Admin can send a custom Push Notification to all registered users via the Parse Push Console on back4app.
AdMob Interstitial ads – Get some revenue from full-screen advertisement banners
Modern, clean design – The UI has been carefully crafted to offer the best user experience to your clients.
Online Documentation – Read the extensive guide of this template to be able to configure it properly.
PSD icons included in the package – App and buttons icons are stored into a PSD folder, for easy image replacement.
Requirements
The latest official version of Xcode – Beta versions of an IDE usually never work 100% properly, and the code of this app has been written using the latest official version of Xcode and you can download it from the Mac App Store. You must use it and avoid Betas.
An Apple Mac computer, updated to its latest OS version – It’s always good to keep your macOS up to date, technology keeps growing and I follow its changes, as well as updating my templates every time a new OS gets released.
An Apple Developer Account with an active iOS Development Program – This is needed for you to publish apps on the iTunes App Store. You can still edit this template on code without that account, but you won’t be able to run it on your real iOS device since you’ll need a Team ID.
Basic knowledge of Xcode and Swift language – You don’t need to be a skilled or professional developer, anyway it’s recommended to have at least the basic knowledge of what you’re dealing with, in order to be able to customize this template and publish your applications on the App Store.
A free account on back4app.com – You can create and edit your Parse App and database, get the necessary keys for configurations and test this template for free. It has limitations though, so please check the Pricing table and consider subscribing for a paid plan after your app got published on the App Store.
An active AdMob account – Unless you want to remove ads in this app, you need to sign up for an AdMob account to display them.
A real device to test the app before submitting it to the App Store – iOS Simulators may fail during tests, they are not reliable as a real device is, so I strongly recommend you to always run this application on a real phone/tablet. This is also suggested by Apple’s official Guidelines.
Change Log
January 17, 2020
- Removed the appleButton View from the Storyboard, because Apple wants apps to use its default 'Apple Sign in Button', no custom and well-designed buttons.
- Edited the Intro.swift file by adding some code to programmatically create the 'Apple Sign in Button' into the 'viewDidLoad()' function, and by replacing:
@IBAction func appleButt(_ sender: Any) {
with:
@objc func appleButt() {
- Removed these lines too:
@IBOutlet weak var appleButton: UIButton!
appleButton.layer.cornerRadius = 22
January 14, 2020
- Added Apple Sing In button in the Intro controller of the Storyboard
- Added the 'Sign In with Apple' capability in the Capabilities tab in XCode (YOU SHOULD TO THE SAME ON YOUR OWN IN YOUR PROJECT!)
- Edited the Intro.swift file by adding the Apple Sing In code
- Added an 'apple_icon' ImageSet in the Assets.xcassets folder
- Edited the Login and SignUp controllers in the Storyboard and their relative swift files
- Replaced:
vc.modalPresentationStyle = .overFullScreen
present(vc, animated: true, completion: nil)
with:
navigationController?.pushViewController(vc, animated: true)
in all those @IBAction functions that instantiate the "Intro" controller of the Home.swift and NewsDetails.swift files.
- Updated the online Documentation
December 23, 2019
- Updated the 'main.js' file to compile with the latest Parse Server 3.x version | Remember to update the Parse Server version of your app on back4app from the 'Manage Parse Server' section!
December 17, 2019
- Updated the 'main.js' file to compile with the latest Parse Server 3.x version. ** NOTE: IF THIS IS AN UPDATE FOR YOU, PLEASE DO THE FOLLOWING: ** 1. Update your Parse Server to the latest version (currently it's 3.9.0) from the 'Manage Parse Server' section of your Parse App on back4app- unless you already have the latest version selected. 2. Upload the updated 'main.js' file into the 'Cloud Code Function' section of your app on back4app, overwrite the existing one and Deploy it.
September 28, 2019
- Removed all frameworks from the 'Embed Frameworks' section of the 'Build Phases' tab - Removed the code inside the Ruin Script section (still in Build Phases) - Replaced the Bolts.framework file with an older version - it's in the Parse folder In this way, you'll be able to successfully Archive the app and submit your binary to the App Store
September 24, 2019
- Updated to Xcode 11, iOS 13
- Added a 'Launch Screen.storyboard' file to the project and customized it with an ImageView that contains the 'launch_screen' ImageSet - which was added into the 'Assets.xcassets' folder
- Assigned the 'Launch Screen' storyboard file to the 'Launch Screen File' field in the General tab
- Removed the BrandAssets folder from the Assets.xcassets one
- Removed the row called 'Asset Catalog Compiler Launch Image Name - Brand Assets' from Build Settings
- Added this line of code above all instances of 'present(vc, animated: true, completion: nil)' due to iOS 13 new Modal system:
vc.modalPresentationStyle = .fullScreen
- Downgraded the Facebook Login, Core and Share SDK frameworks to version 4.38.0, because the new SDK is not ready for iOS 13 yet  ** PLEASE NOTE: You may see a bunch of Buildtime warnings while running the app on your device via Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not worry about it, just ignore those warnings - they aren't errors - and the app will still work perfectly and the design won't get messed up.
** PLEASE NOTE: You may see a bunch of Buildtime warnings while running the app on your device via Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not worry about it, just ignore those warnings - they aren't errors - and the app will still work perfectly and the design won't get messed up.
September 10, 2019
- Replaced the UIWebView with WebKitView in the 'TermsOfService' ViewController in the Storyboard - Edited the code of the 'TermsOfService.swift' file, since Apple no longer accepts apps with UIWebView - Changed 'Builds for' value from '9.0 and Later' to 'iOS 11.0 and Later' in the File inspector of the Storyboard
August 16, 2019
- First release, iOS 9.0 and above - Native Xcode project, Swift language - Compatible with all iOS devices
Support
For any support requests, please contact me through my Profile’s Contact Form
Rate my Work
Your support is always greatly appreciated, from comments to product’s reviews, so please click here to rate your purchases!
[ad_2]
To get this product on 50 percent discount contact me on this link