[ad_1]
To get this product on 50 percent discount contact me on this link

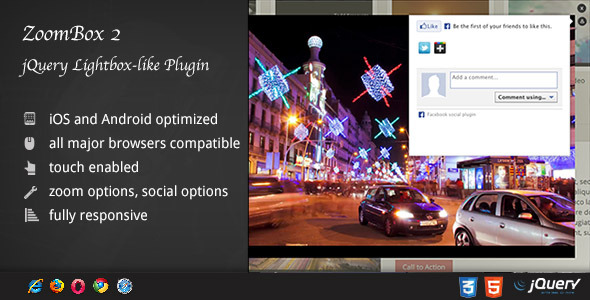
ZoomBox Lightbox Intro – top
ZoomBox 2 – The Photographer’s Lightbox ! What makes ZoomBox unique to the other lightbox scripts ? In short – quality, user-friendliness, design and social media connectivity. Take a look at the demos and be convinced.
ZoomBox Lightbox Features
- HTML5 technology – this gallery uses the latest html5 tehniques ( like Histroy API ) to deliver a never seen before experience to your clients
- fully responsive – looks great from mobile to HD
- touch optimized – touch devices are not forgotten
- two skins – two full skins to fit every brand
- CSS3 technology – this player uses cutting-edge css3 definitions
- Retina-ready – graphics have double resolution for smooth retina viewing
- easy install – purchase, download the zip, read the docs
- iPhone / iPad optimized – this gallery has been optimized for Apple touch devices
- Android optimized – this component has been tested on Android 4.0 and works awesome
- developer / SASS powered – this component’s CSS has been built on top of SASS which means SASS users will have an easy time modifying the skins. For non-SASS users it’s no problem either because CSS files ( generated by SASS ) are provided
- 100% css skinable – want to make slight modifications to the skins ? The skins are 100% built from the css and it is very easy to edit with css knowledge
- SEO friendly – built with search engine optimization on mind from the ground up, the Testimonial Rotator uses non hidden valid html markup to build the widget
- compatible with all major browsers, including IE – compatible from IE7 to IE10, Chrome, Safari and Firefox
- the only lightbox script that does deeplinking right – most lightbox scripts use hashes for delivering the deeplink, but the problem with that is that facebook likes for example will not get counted for the photo the user is viewing in the ZoomBox, but for the entire page instead. With ZoomBox, each item will have it’s own comments and likes. This is awesome if you want to have a contest for example and the photo with the highest likes wins. Deeplinking can be disabled offcourse.
- unique ability to zoom on photos – this is the perfect lightbox script for photographers to showcase their work because on any image, your visitor can zoom it and see the marvelous details you capture in your art. Just click any photo once the ZoomBox is open to test.
- truly social – Zoombox 2 is truly social. It features the Facebook Like widget and Facebook Chat so your fans can comment on your art. And because deeplinking is done right in ZoomBox 2, each photo has it’s own likes and comments, even if on the same page. Wow!
ZoomBox Lightbox Updates
UPDATE 2.00 [ 08/09/2014 ]
- [ADD] maps type
- [ADD] slider type
- [ADD] updated documentation
- [TWEAK] revamped preview
UPDATE 1.20 [ 11/25/2013 ]
- [FIX] some bugs
UPDATE 1.10 [ 06/14/2013 ]
- [add] arrows for gallery mode
- [add] possibility to add own social icons
- [optimize] touch devices view
- [add] immense image control from touch devices
FAQ
I tested the pluging ,but how can i show Facebook Like button and Facebook Chat as the demo.
You need to run it from a http:// protocol ( not a file:// one )
Ie. putting it on a live website would make it work. ( or locally with WAMP )
when I click on a thumb
and a larger image is shown,
there is a button that opens
the “Social network functions”
but this window is only opened when I go OVER the
button.. when I go off it, it
disappears…
Yes, this is how it works.
I understand that your
script has an audio player,
does it play .MP3 files that
are stored on my server?
Yes. It will play self hosted mp3s and soundclound audio files.
Was wondering how can I disable the zoom in feature. Where in the coding can I add my own social media?
First of all use zoombox.dev.js for development.
Now, you can comment this line ( 1076 ) _theItem.bind(‘click’, click_imageitem);
Then for extra social you just have the social_extraShareIcons option
ie.
$(".zoombox").zoomBox({'social_extraShareIcons' : '<a href="link"><img class="" src="socialiconsrc.jpg" /></a>'});
your script works on all
devices including iPhones and
iPads, tablets and smartphones, right?
Yes, it’s optimized for any device
Used by
Credits
social icons – http://wegraphics.net/downloads/icons-downloads/free-stained-and-faded-social-media-icons-vol-2/
[ad_2]
To get this product on 50 percent discount contact me on this link